Block-based Checkout
Permalink General information
As of version 3.30, German Market is fully compatible with the block-based checkout page and the block-based cart (Checkout Block and Cart Block).
In WooCommerce, the checkout page and the cart page will be populated with the respective block by default from version 8.3. In previous versions, shortcodes were inserted by default on the pages to display the contents of the cart and checkout.
In order for German Market to be compatible with the blocks, adjustments have been implemented since version 3.28. In particular, there were code adjustments for the following functions: Add-On “EU VAT Number Check”, payment method “Purchase on account”, payment method “SEPA”, checkout checkboxes, manual order confirmation, setting “Avoid free items in cart”, display of tax information.
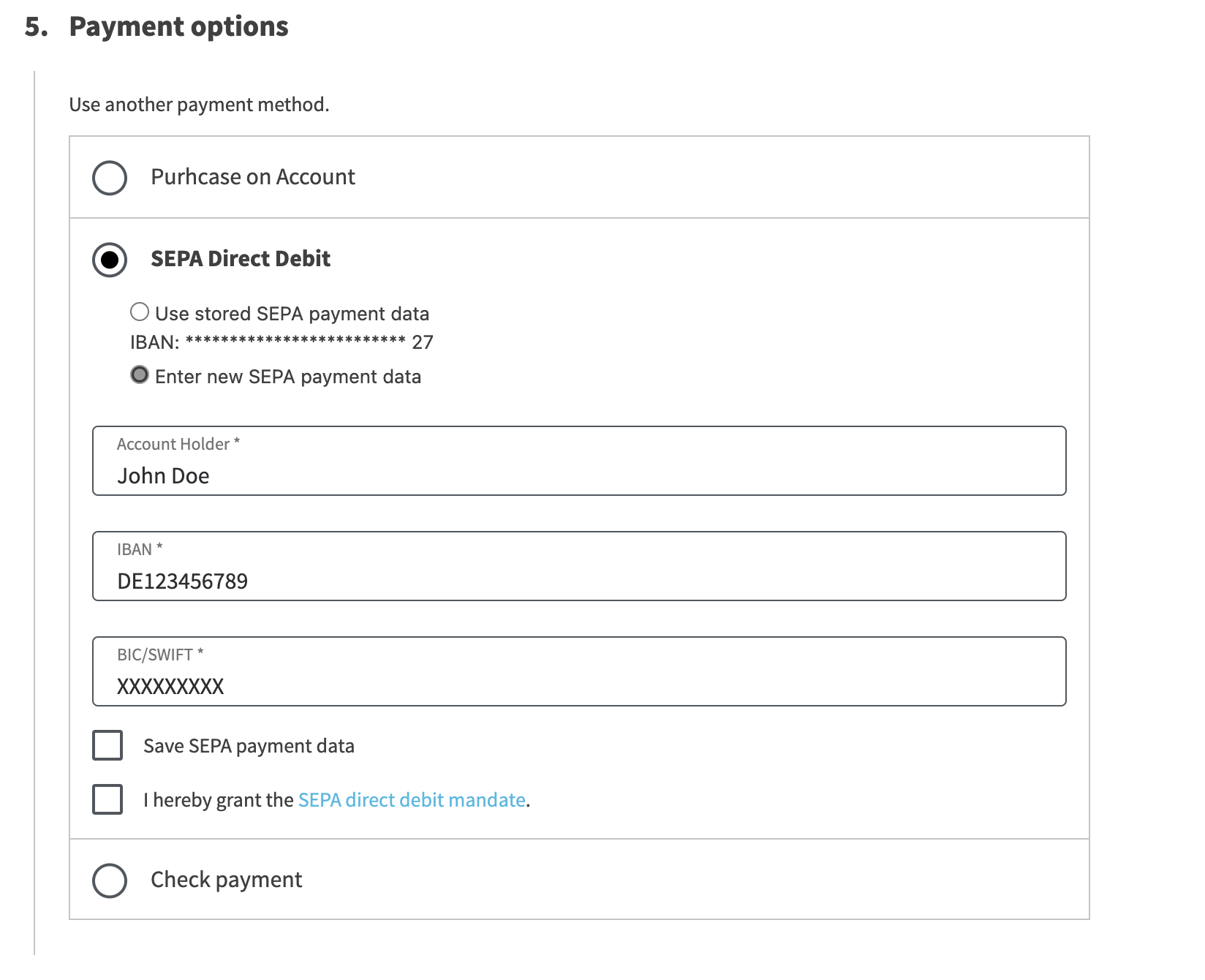
For most of the features, you don’t need to pay attention to anything else if you use the block-based checkout page. For example, the “Purchase on account” and “SEPA” payment methods provided by German Market will work as before according to your settings.

In the following points the documentation will show you in which functions you have to pay attention to something, if you use the block-based checkout page.
Permalink Checkout checkboxes
You can find settings for the checkboxes, which are displayed on the checkout page, in the menu
WooCommerce -> German Market -> General -> Checkout Checkboxes. This is independent of whether you use the block-based checkout page or shortcode-based checkout page.
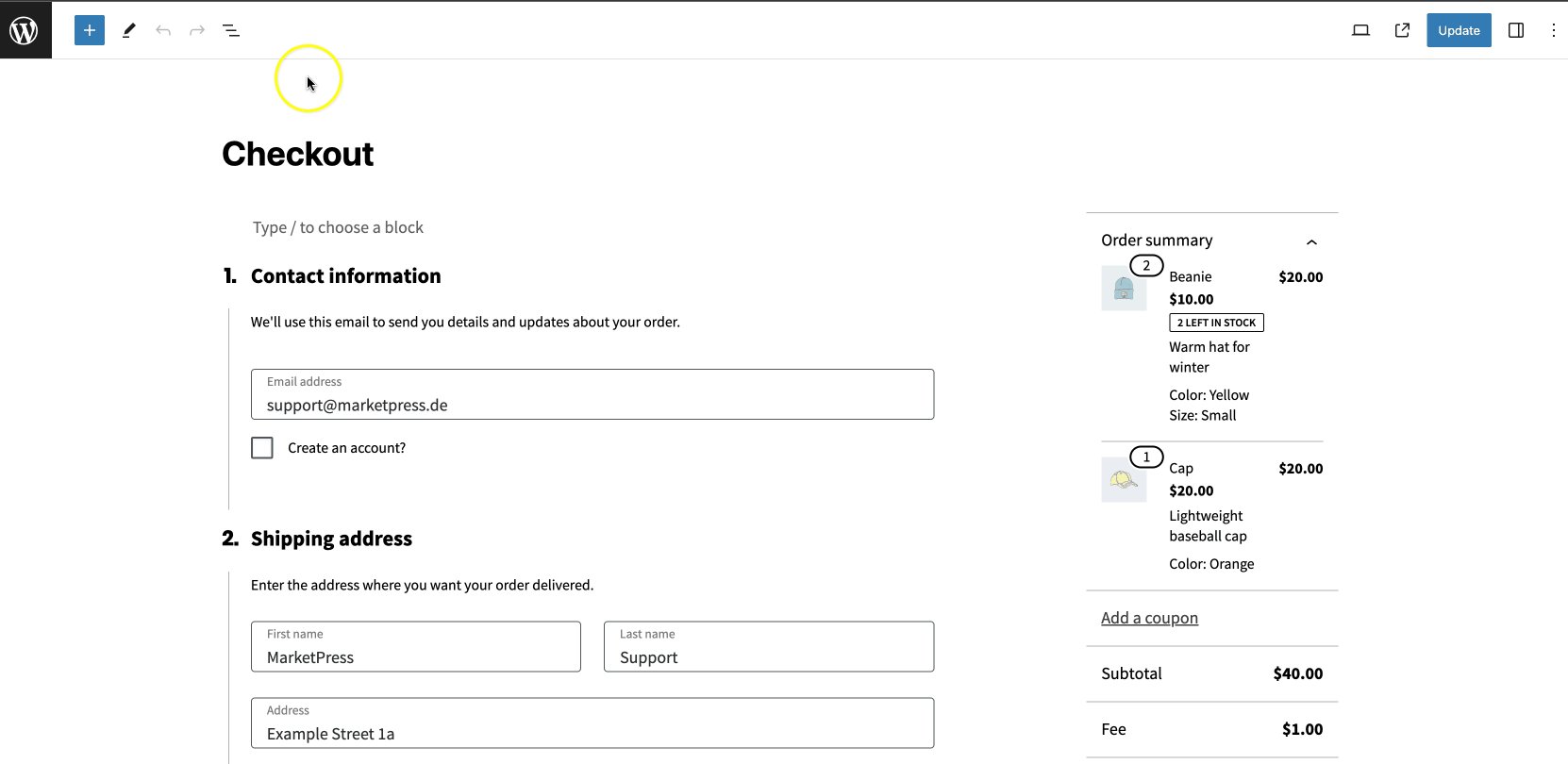
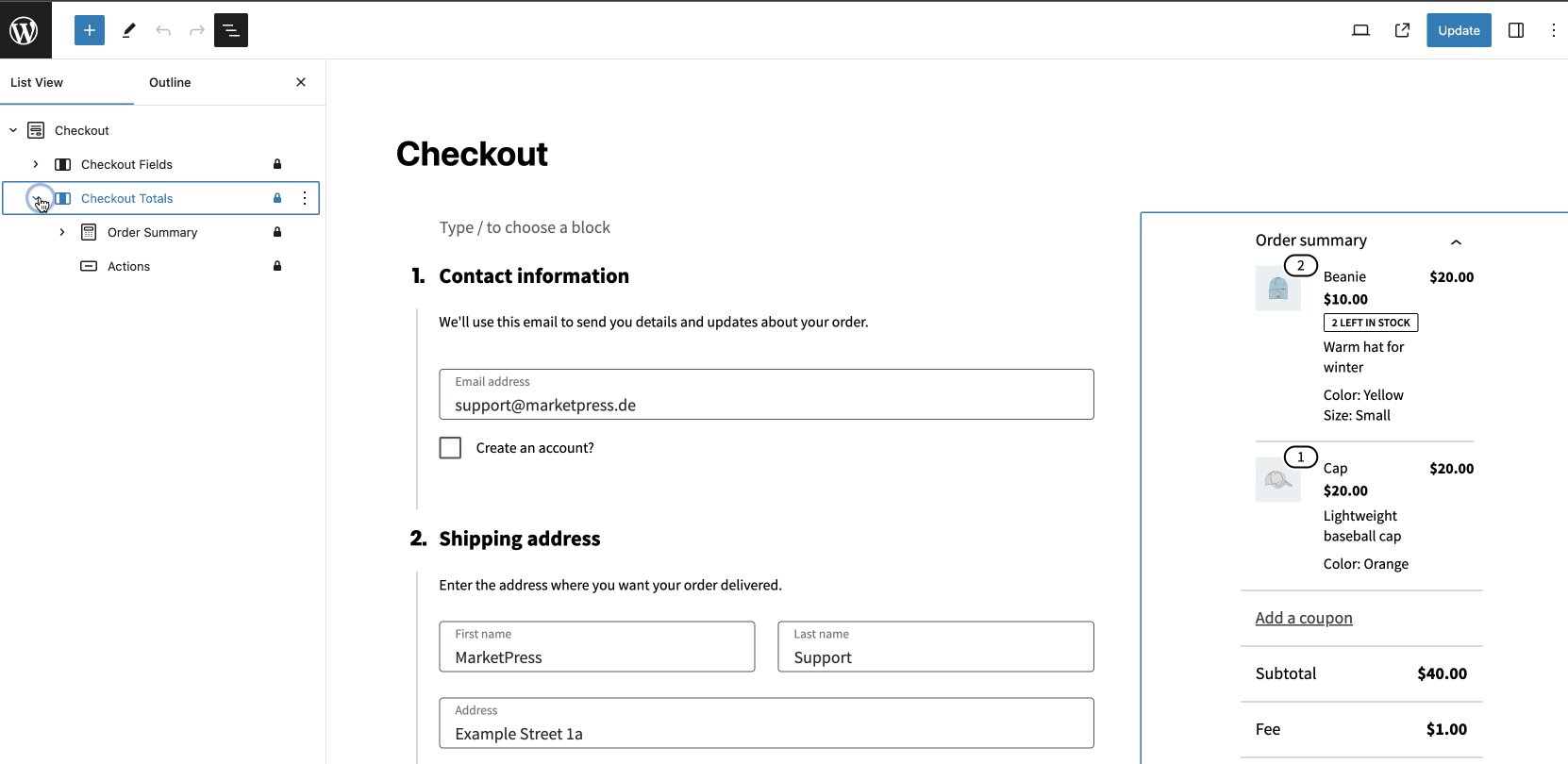
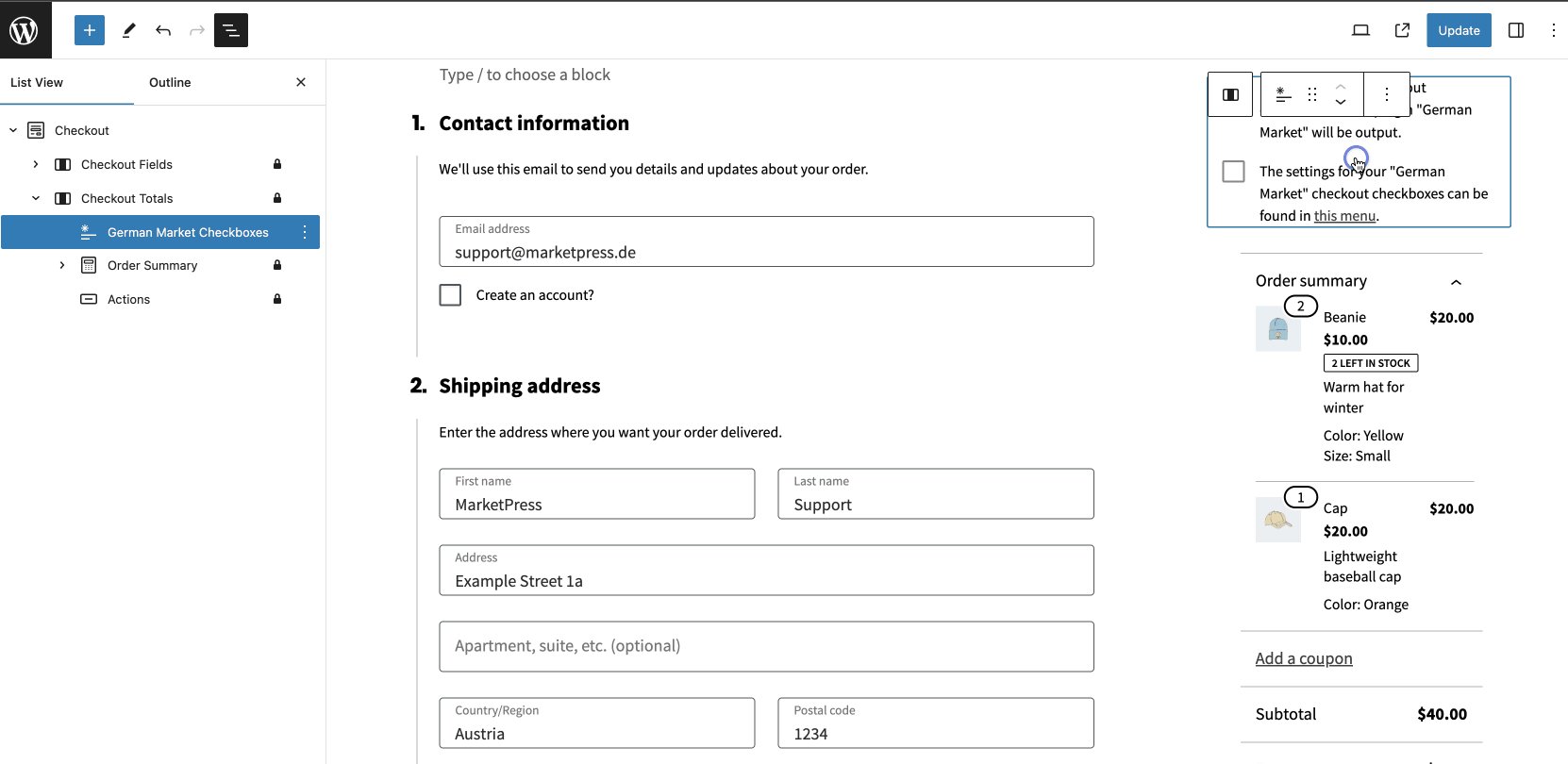
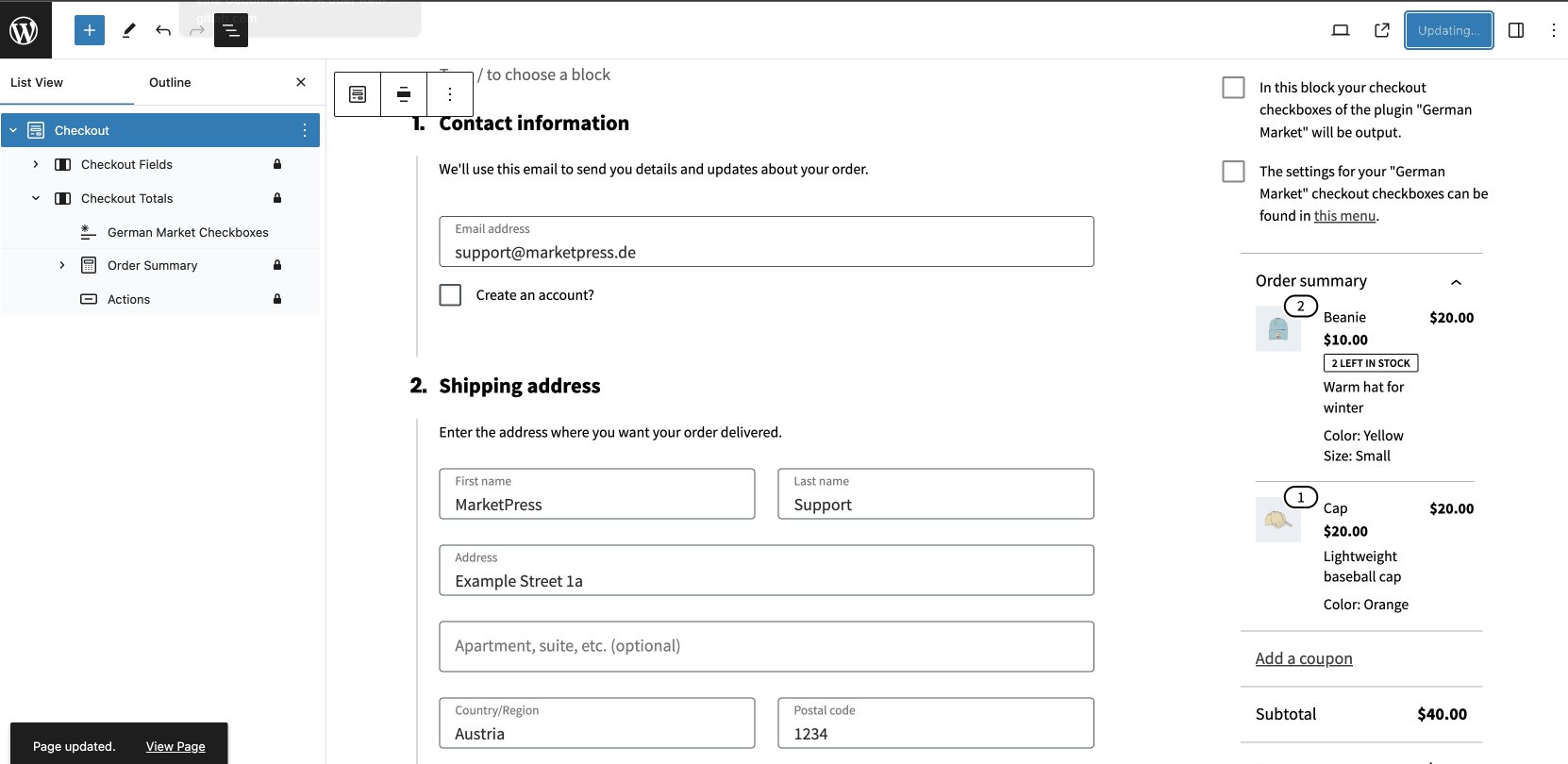
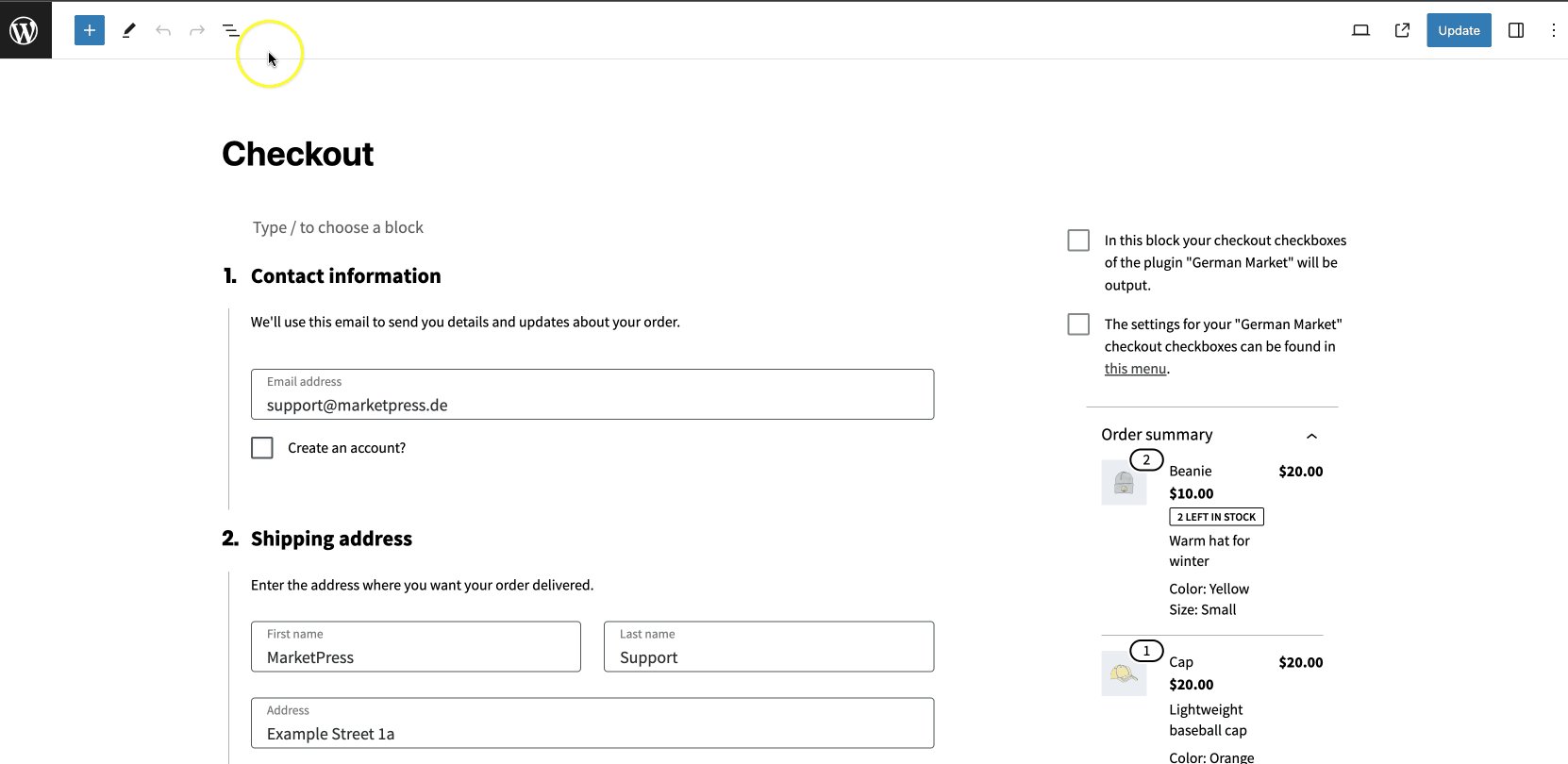
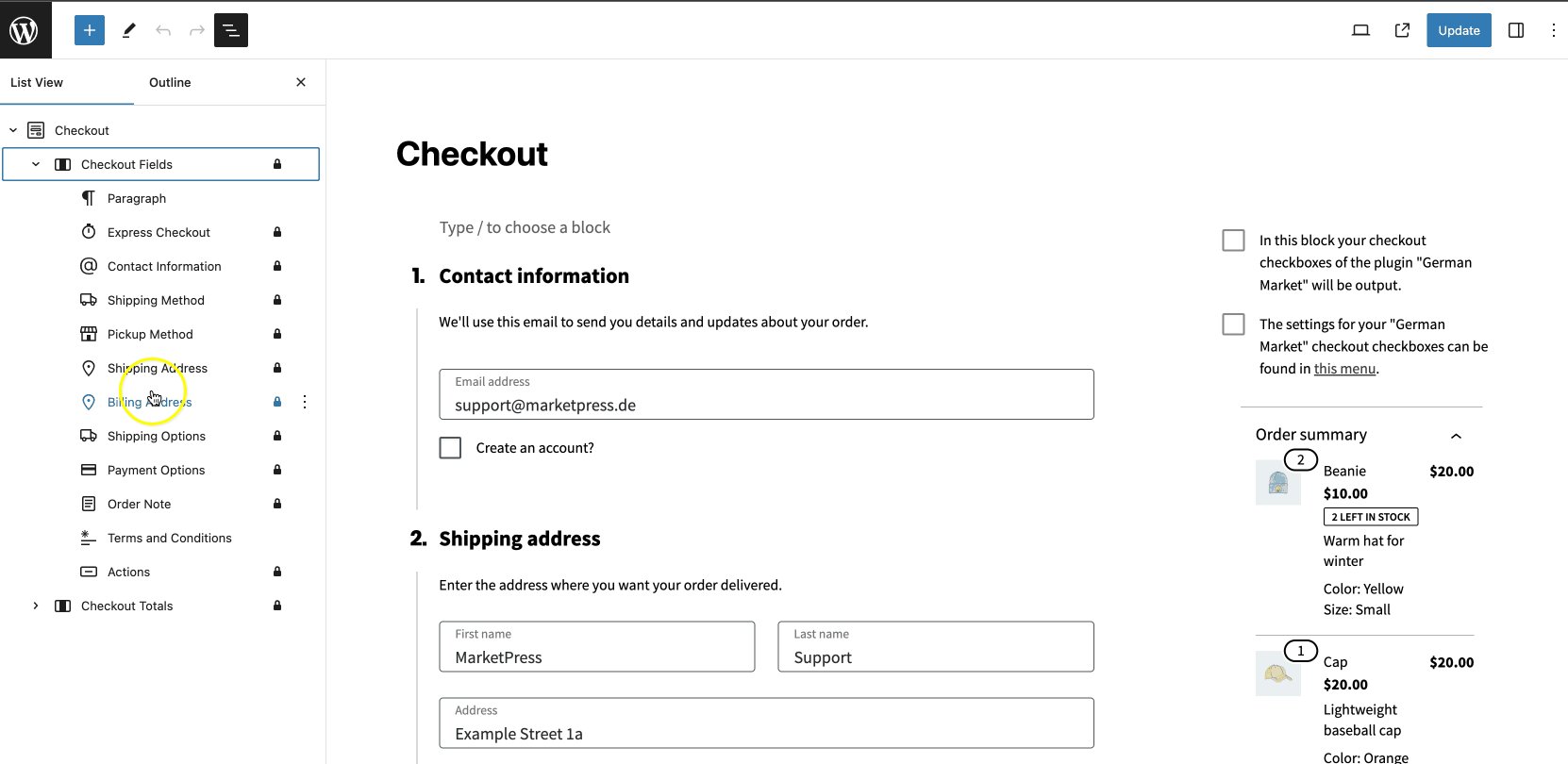
If you are using the block-based checkout page, you will need to add the checkboxes to the “Checkout” block. To do this, edit your checkout page in the editor. The “Checkout” block has the inner blocks “Checkout Fields” and “Checkout Totals”. In one of these two blocks you can add the block “German Market Checkboxes”. How this works is shown to you in this animation:

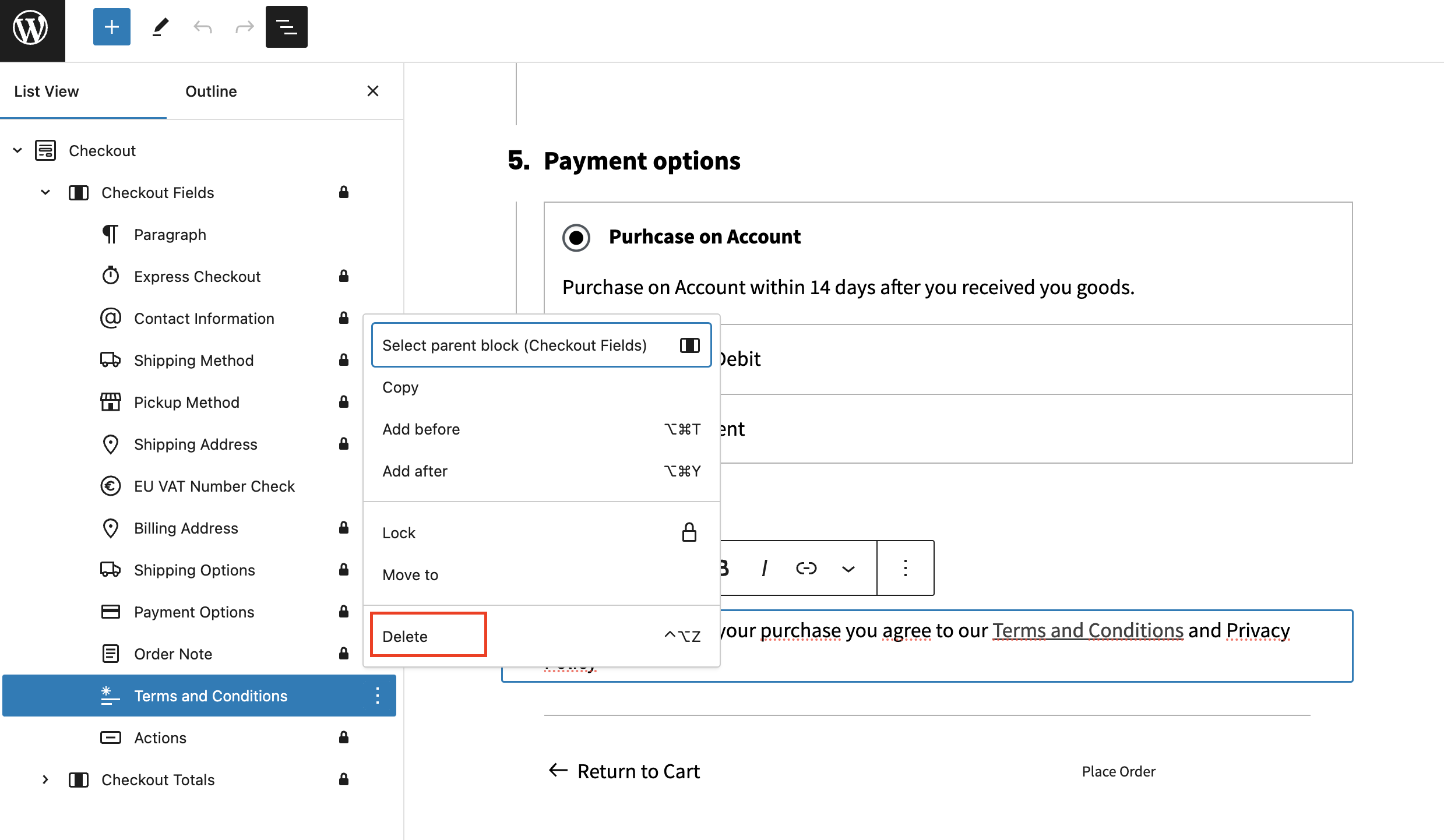
Note that WooCommerce has automatically added the “Terms and Conditions” block in the inner “Checkout Fields” block. You certainly don’t want to use this if you are using the “German Market Checkboxes” block. To do this, delete the “Terms and Conditions” block from WooCommerce:

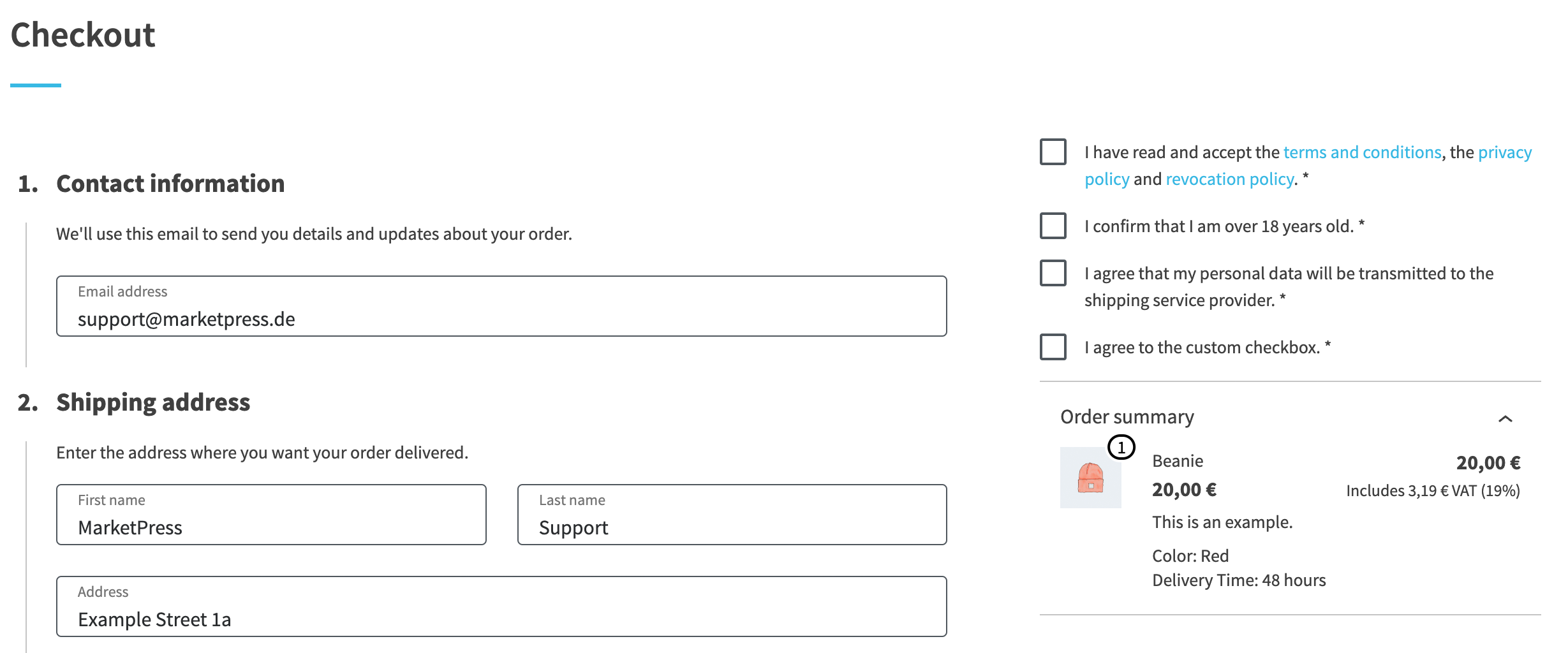
The output of the checkboxes will be at the place where you added the block:

Permalink EU VAT Number Check
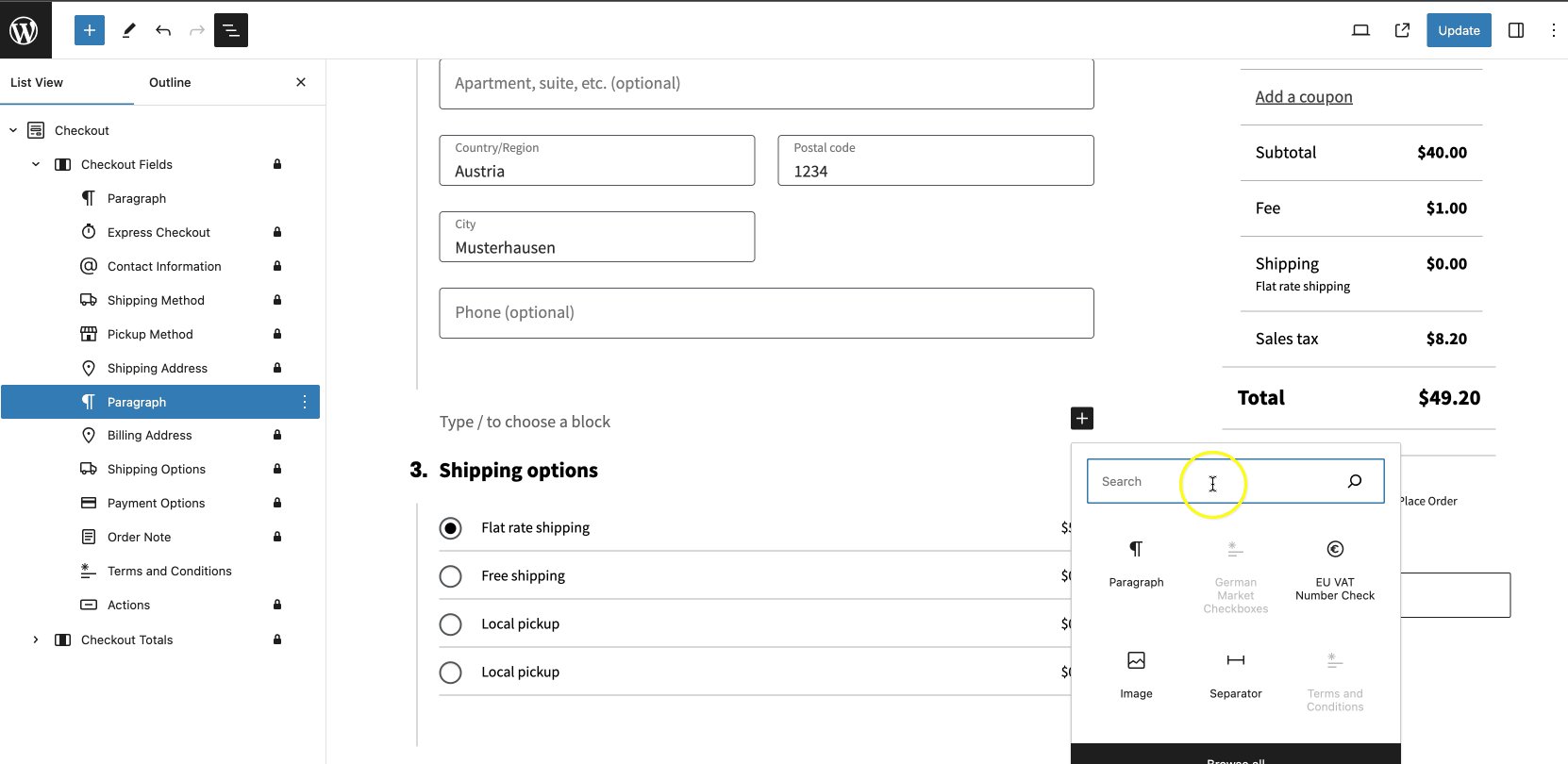
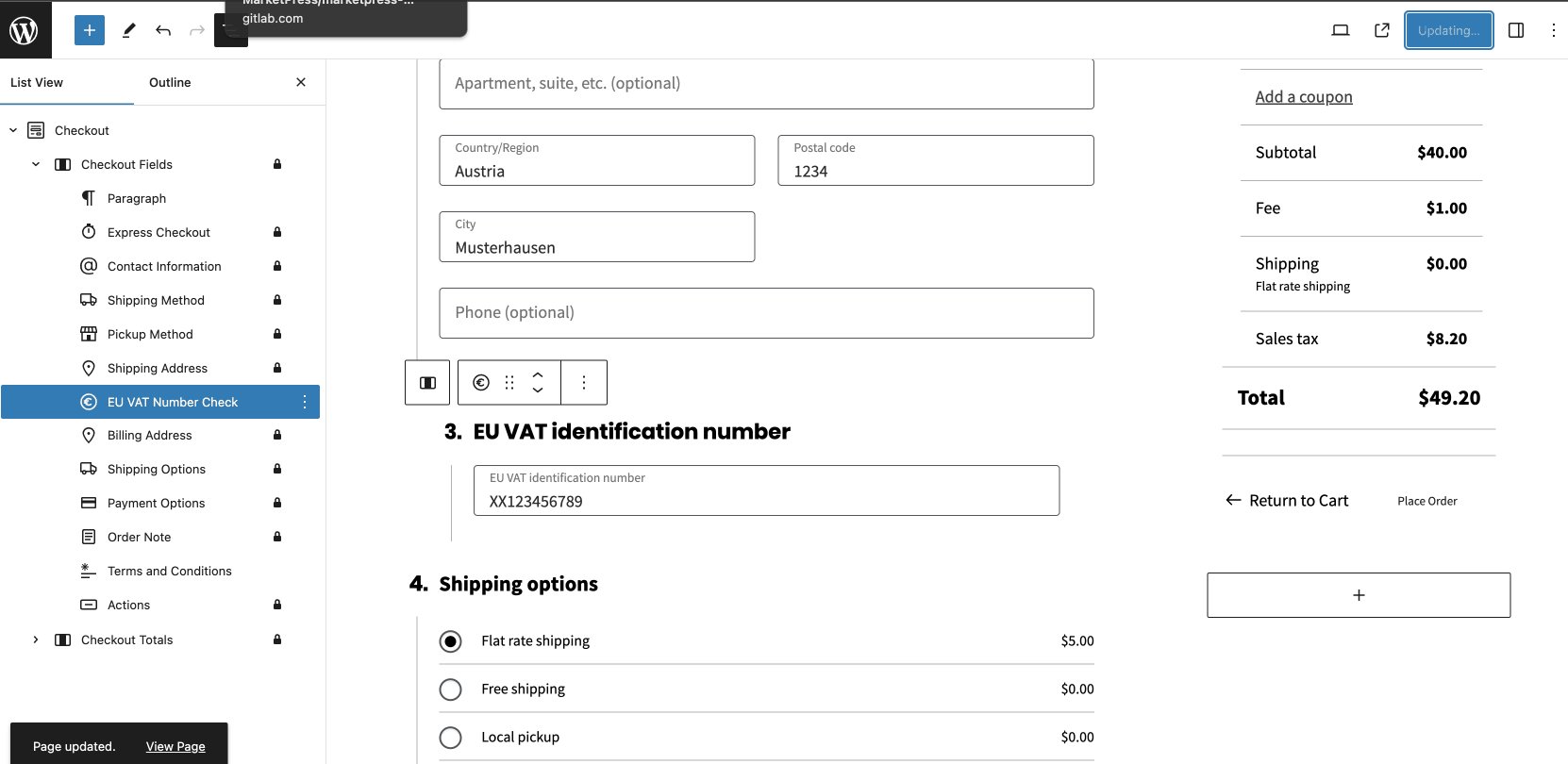
If you use the “EU VAT Number Check” add-on, you need to add the block of the same name to the checkout page so that the corresponding field appears on your block-based checkout page according to your settings in the add-on. You can add the block to the inner “Checkout Fields” block of the “Checkout” block. We’ll show you how to do this in the animation below:

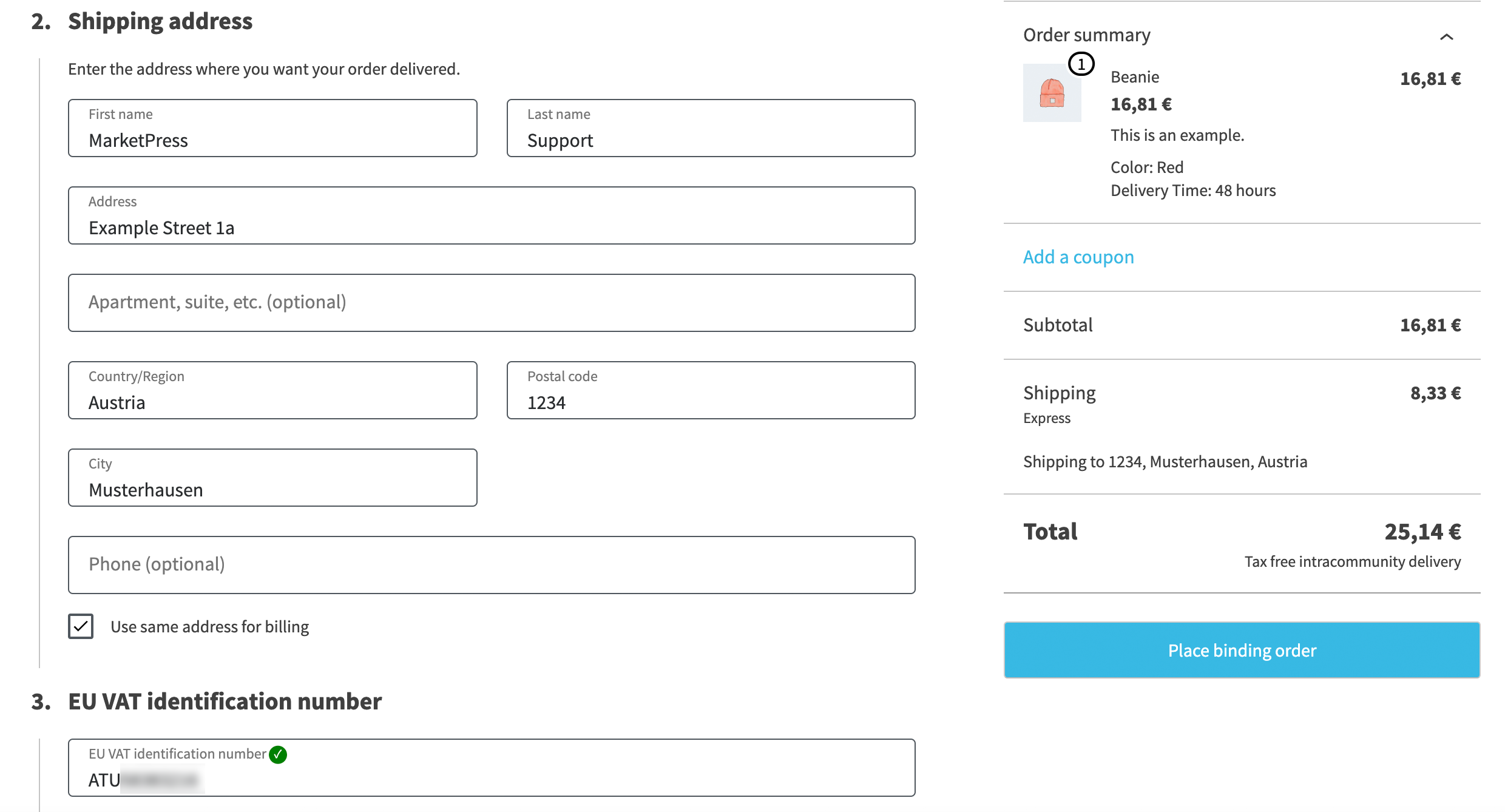
The field will then be displayed or not displayed on the block-based checkout page according to your settings in the add-on:

Permalink Show order button after order summary
To show the order button (“Place binding order”) right after the order summary, you can enable the following setting:
WooCommerce -> German Market -> General -> Ordering -> Block-based Checkout -> Show order button in inner block “Checkout Totals” instead of “Checkout Fields”.
If this setting is enabled, the button will be displayed at the end of the “Checkout Totals” block instead of at the end of the “Checkout Fields” block.
When you change the setting for the first time, it is (still) necessary to remove the “Checkout” block from your checkout page once and then add it again for the setting to take effect.