Design
Permalink General
In the Design tab, you’ll find options for customizing the progress bar. Additionally, you’ll get information regarding how to display the progress bar anywhere on the website using a shortcode or Gutenberg block. You also have the option to disable the progress bar in the cart.

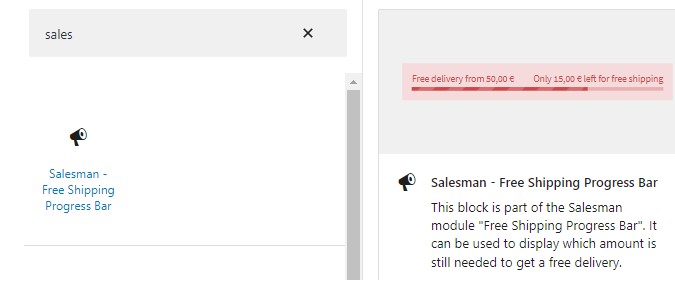
Gutenberg block
The module “Free Shipping Progress Bar” adds the new block “Salesman – progress indicator for free delivery” after activation in the Gutenberg editor. With this Gutenberg block, the progress indicator can be included on any page via the Gutenberg editor.

Shortcode
[free_shipping_notice]
With this shortcode you can display the progress bar individually on your website.
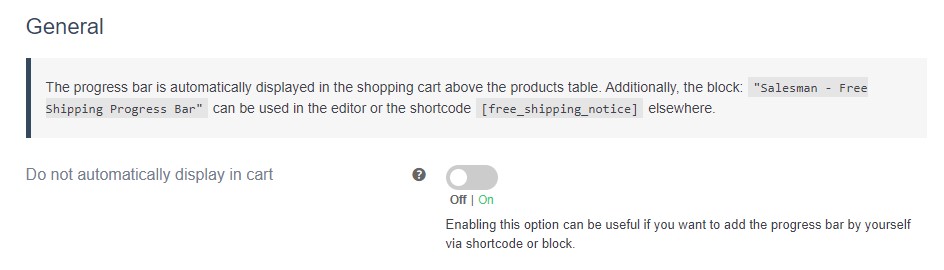
Do not automatically display in cart
The progress bar appears automatically in the cart after activating the module. By activating the option “Do not automatically display in cart” you deactivate the progress bar in the cart. This may be useful if you embed the progress bar elsewhere on your website using a shortcode or Gutenberg block.
Permalink Design customizations
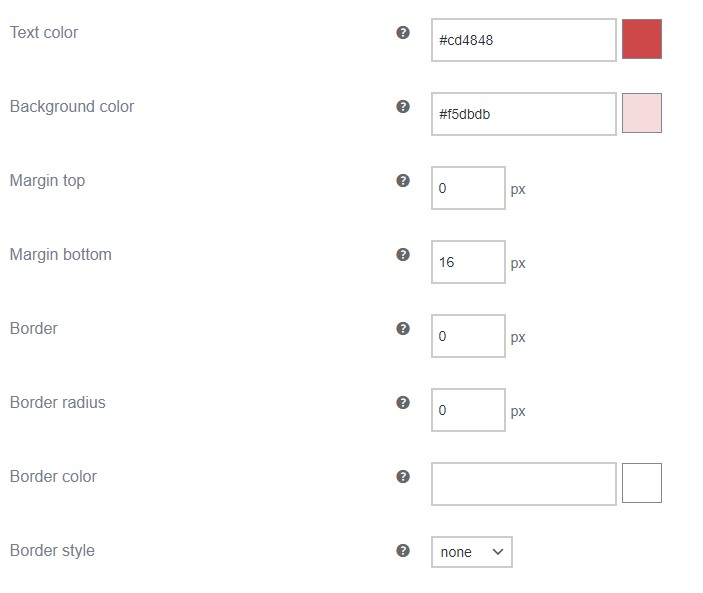
In this section you will find options to customize the design.

Text color
Here you can set the font color for the text in the progress bar.
Background color
This option allows you to set the background color for the progress bar individually.
Margin top
Enter here the value for the upper outer distance of the progress bar.
Margin bottom
Enter here the value for the lower outer distance of the progress bar.
Border
This option allows you to set the border width for the progress bar.
Border radius
In this area you can enter the value (px) for rounded corners. If you do not want to use rounded corners, enter “0” in the field.
Border color
Select the border color here.
Border style
By default, no frame style is set.
Six different frame styles are available via the option:
- solid
- dashed
- dotted
- double
- groove
- ridge
Permalink Progress Bar
In this section you will find the options to set the style and color for the progress bar.

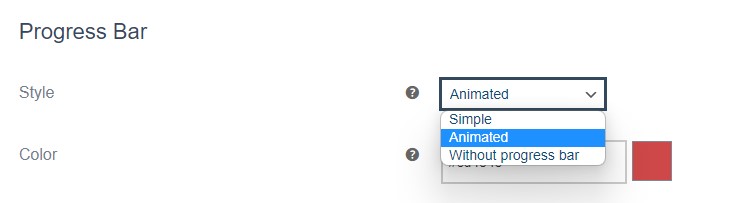
Style
There are three different styles available for the progress bar.
Simple
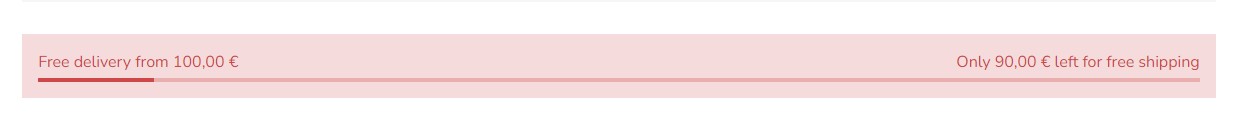
With this style the progress bar appears without animation.

Animated
With this style the progress bar appears with animation.

Without progess bar
If you select this option, only text without progress bar will be displayed.

Color
Here you can select the color for the progress bar if the amount for free delivery has not been reached yet.
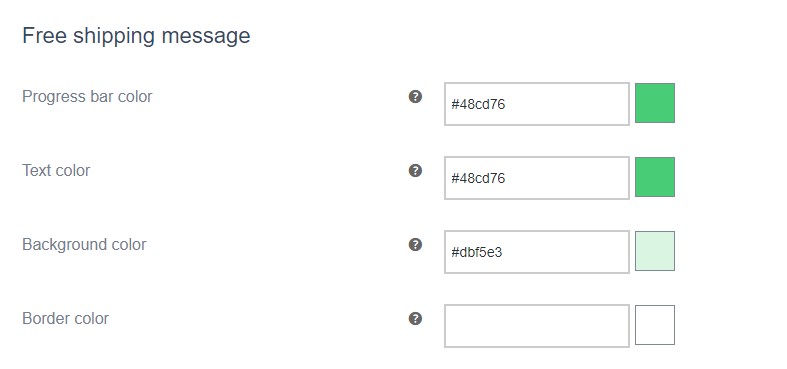
Permalink Free shipping message

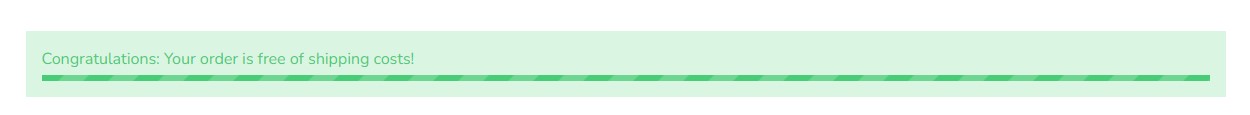
Here you can customize the colors for the progress bar when the amount for free delivery is reached.

Progress bar color
Here you specify the color of the progress bar, which will be used when the amount for a free delivery is reached.
Text color
Select here the font color that will be used when the amount for a free delivery has been reached.
Background color
Select here the background color that will be used when the amount for free delivery is reached.
Border color
Select the frame color here, which will be used when the amount for free delivery is reached.