Design
Permalink Setup
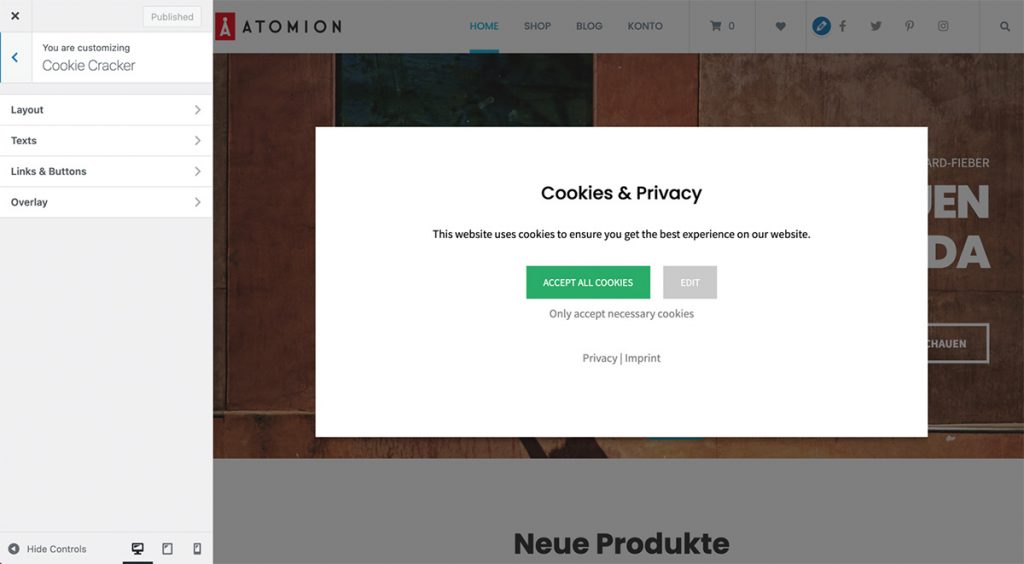
The design settings of the Cookie Cracker can be found in the WordPress Customizer. There you can check all adjustments immediately in a live preview. The adjustments are only effective after saving. So you can try out individual adjustments without risk.

Permalink Layout
You can set three different positions for the cookie banner via the layout.
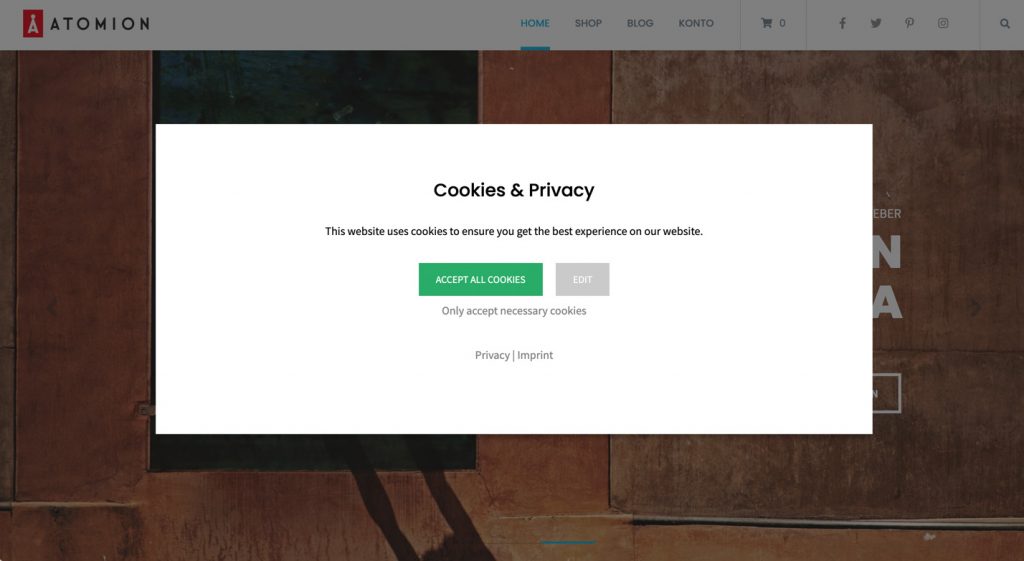
Center

Bottom

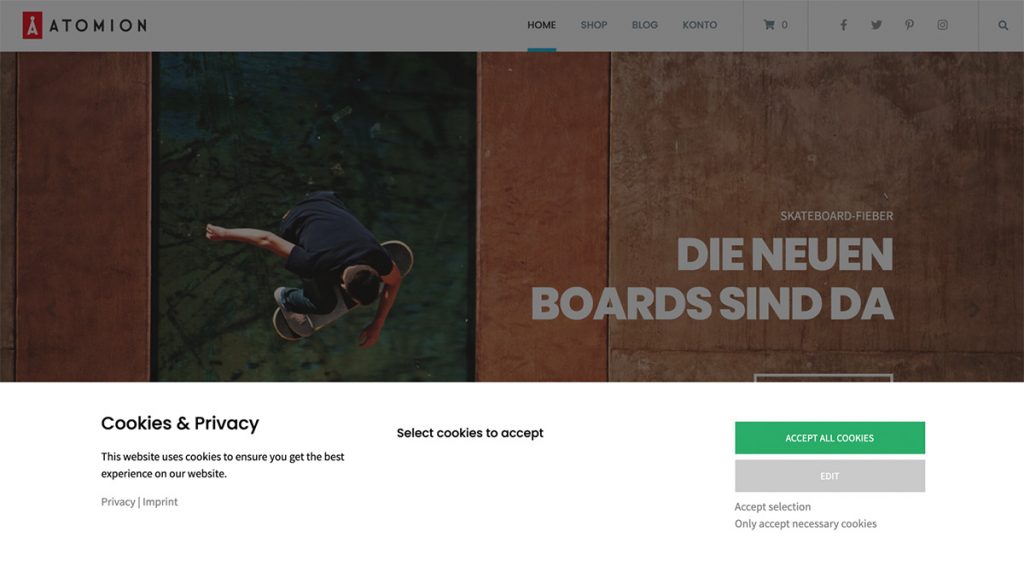
Bottom right

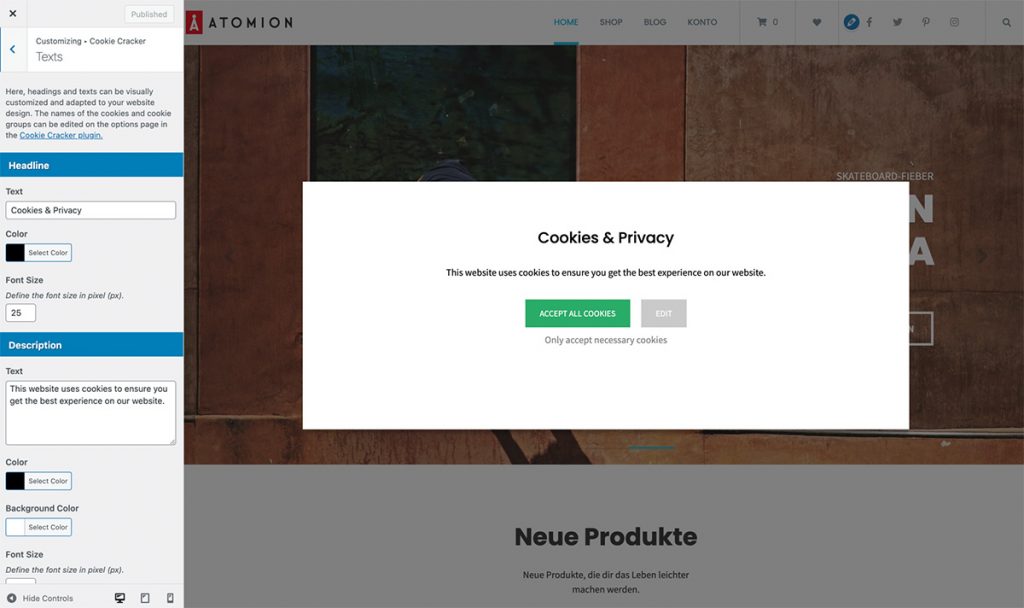
Permalink Texts
In this section you can enter the headline and description of the banner, adjust its appearance and set the font size.

Headline
The following options are available for the headline:
- Custom text
- Font color
- Font size
Description
The following options are available for the description:
- Custom text
- Background color
- Font color
- Font size
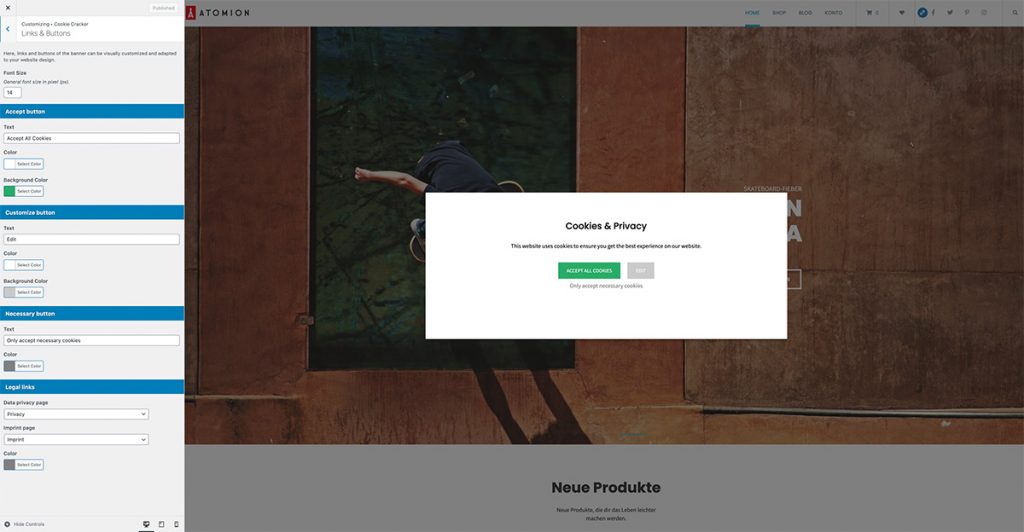
Permalink Links & Buttons
Here you can customize the texts and the design for the buttons. In addition, you must assign the pages for the imprint and the privacy policy in this area.

Font size
- Font size in pixels
Accept button
- Custom text
- Font color
- Background color
Customize button
- Custom text
- Font color
- Background color
Necessary button
- Custom text
- Font color
Legal links
- Assignment privacy policy page
- Assignment imprint page
- Font color
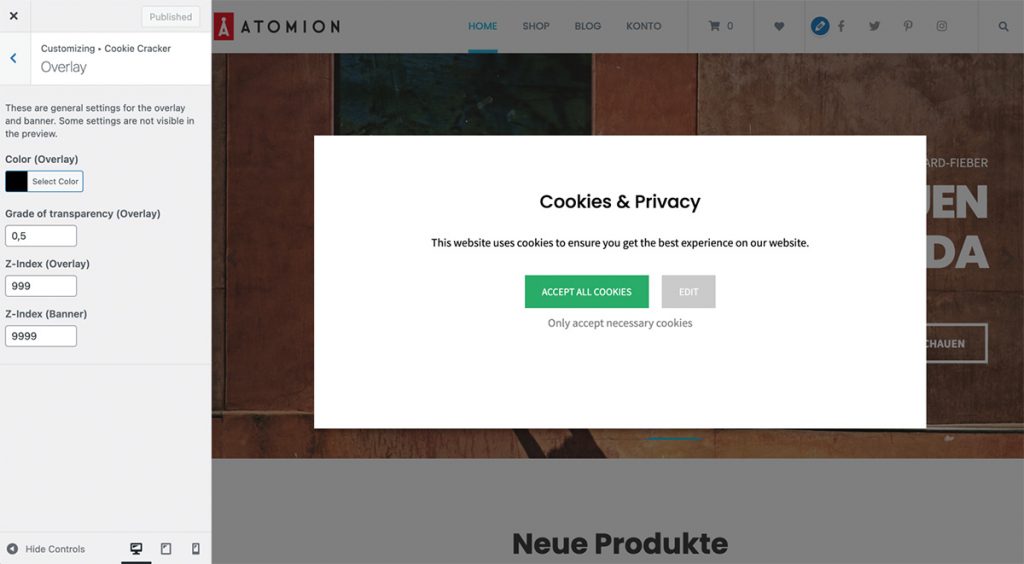
Permalink Overlay
In this section you can find general settings for the overlay and the banner. Some of the settings are not visible in the preview.

Color (Overlay)
Here you can define the individual overlay background color.
Transparency (Overlay)
With this option you can set the overlay transparency.
The value must be between 0 and 1.
0 = complete transparent
1 = no Transparency
Z-Index (Overlay) & Z-Index (Banner)
You can use the z-index to determine the order in which the elements of the cookie cracker are arranged on the website. If the cookie cracker is overlaid by another element, you can increase the z-index to display the cookie cracker over the other element again.