Blog
Permalink Blog

We offer the following ways to customize how your blog is displayed on your website.
Permalink Blog
Sticky posts
You can opt to stick specific posts to the top of the front page of your blog.
This requires you to tag the posts you wish to prioritize using the Stick This Post to the Front Page tag. You can apply this tag to any post in the All Posts section in the backend. Select a post and click Quick Edit. The field will appear when you hover your mouse over a post. The Quick Edit menu displays the post’s status as well as the Stick This Post to the Front Page checkbox. Tick the checkbox and click Update. The post will now be fixed in top position on the front page of your blog. You can do this with a maximum of 4 posts.
Prioritized posts are followed by other posts in chronological order.
Sidebar
You can opt to include a sidebar with widgets to the left or right of your posts. To do so, go to Design -> Widgets in the backend and drag a widget into the Blog sidebar. If the sidebar is empty a sidebar will not be displayed on the front page of your blog. You can adjust the position of the sidebar under Customizer -> Blog -> Sidebar Position.
Permalink Individual posts
Each individual post can be edited and customized using the Gutenberg editor. We’ve grouped together a number of general visual settings under Customizer -> Blog.
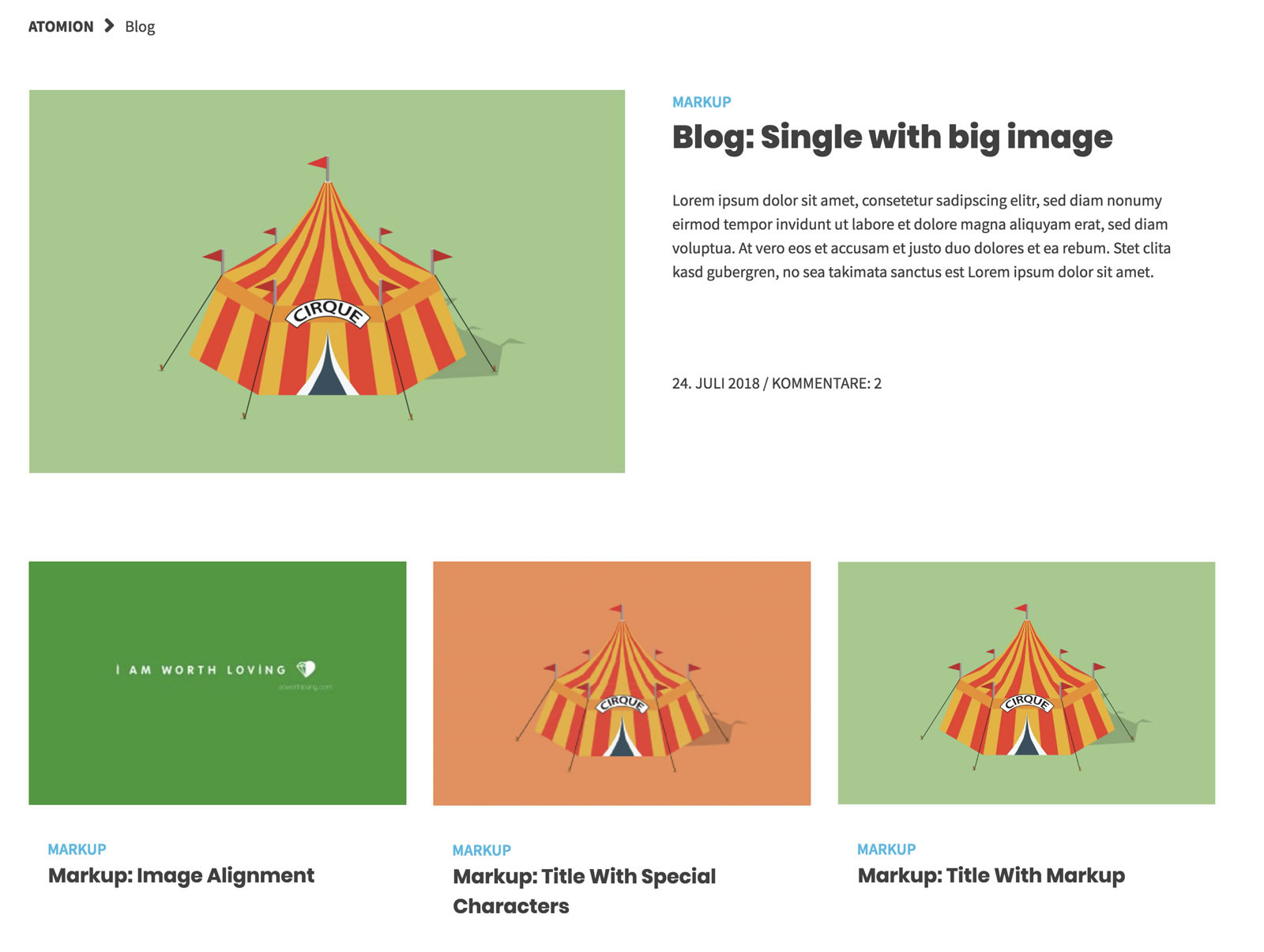
The Customizer enables you to define how the main image is displayed in individual posts:
Normal
The main image is slightly wider than the actual content of the blog (max. 1200px)
Full Width
The main image covers the full width of the page
You can also activate a reading position bar for blog posts. The bar is located at the upper edge of the screen and fills according to the user’s relative progress through the post. The bar extends across the width of the page and is full when the user reaches the end of the post. The bar automatically adopts the general highlight color set in the Customizer.
The third option is to deactivate captions in image galleries. This setting is again available under Customizer -> Blog.