If you’re looking to increase sales and encourage customers to spend more, then adding WooCommerce free shipping is the way to go.
After all, according to a Jungle Scout Consumer Trends Report, 66% of consumers expect free shipping for all online orders. If they don’t see it as an option, they’re happy to walk away.
So if you’re looking to add free shipping to WooCommerce, this article will explain the how and why.

Table of contents
Overview
We’ll also show you how to create a visually appealing progress bar that displays the customer’s progress toward receiving free shipping. This can help motivate customers to add more items to their cart and increase their overall spending.
We’ll walk you through setting up the progress bar, including how to customize it with your branding and design elements. We’ll also provide tips for getting the most out of your free shipping progress bar and maximizing its effectiveness on your store.

By the end of this tutorial, you’ll have a sleek and engaging free shipping progress bar on your WooCommerce store that helps encourage customers to spend more and increase your sales.

Customer loyalty made easy
Features for customer loyalty with smart functions to increase usability and traffic. Selling easier than ever: Salesman.
Why is free shipping beneficial?
If you’re an ecommerce store owner, you know that offering free shipping can make all the difference in the world. It’s one of the biggest ways to win over customers and increase your sales.
But why is free shipping so important? After all, it seems like every other store has it.
Let’s take a look at some of the benefits of offering free shipping:
A higher conversion rate
When customers know there’s no cost for shipping, they’re more likely to buy more products from you because they don’t have to worry about getting hit with an unexpected fee at the checkout page.
Reduced cart abandonment
Similarly, if a customer gets to the cart page and sees the cart subtotal, is happy with it, then moves to the checkout and sees the shipping costs, they may abandon the checkout altogether. We don’t want that.
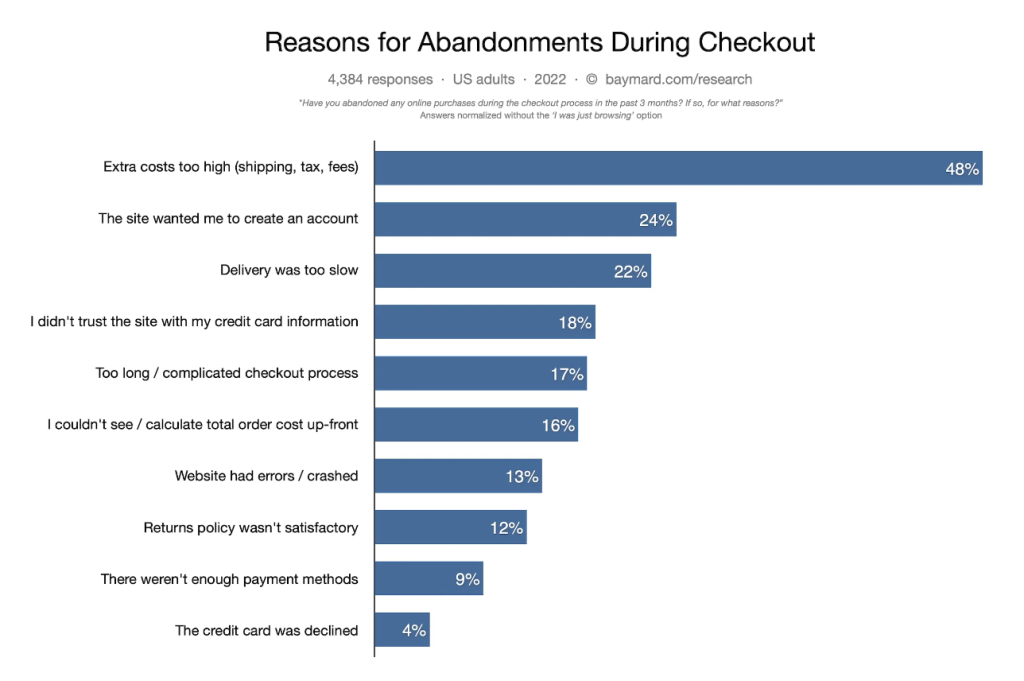
According to Baymard, 48% of customers in their study abandoned their cart because the extra costs were too high (shipping charges, tax, fees).

By using a free shipping method, especially one visible throughout their buying journey, you’ll reduce checkout abandonment significantly.
Increased customer loyalty
When you offer free shipping, customers are more likely to return because they know they won’t have to pay extra fees.
Customers remember the online stores that charge them extra and may never return. So by offering free shipping, you’ll also increase customer loyalty. They’ll return to buy from you because they know exactly what they’ll pay before they even reach the checkout.
Adding free shipping to your WooCommerce store instead of a shipping fee is incredibly important, but we can take it a step further than that.
Why add a free shipping progress bar to WooCommerce?
We know offering free shipping increases spending, but let’s look at the free shipping progress bar. Because this additional feature has some serious benefits.
What is a free shipping progress bar?
A free shipping progress bar shows the customer how much they need to spend in order to qualify for free shipping on your online store.
When added, it appears in key places on your ecommerce store to encourage customers to purchase more to save money on shipping.

The benefits of a free shipping progress bar
It sounds simple, but this progress bar is a powerful marketing tool. Especially for online stores that don’t want to offer free shipping for every order. Let’s take a look at each benefit in detail.
It motivates customers to spend more
Customers will spend more to get a good deal, especially if they can save money on shipping. Customers don’t see the value of paying for shipping compared to the products they’re buying, so if they need to spend a little more to have their order shipped for free, they’ll do it.
For this reason, the WooCommerce free shopping progress bar is an incredibly handy tool. Instead of customers getting to the checkout and finding they need to spend more, you’re telling them while they’re still adding products to their cart.
When customers spend more, it increases your store’s average order value. An incredibly important metric to track while your store grows.
You don’t have to offer free shipping on everything
You might not want to offer free shipping rates on every order as a store owner. This is especially true if you get many small orders or offer cheaper products.
If this is the case, a WooCommerce free shipping progress bar will allow you to offer a flat rate shipping for customers who spend under a certain threshold. Free shipping is then reserved for customers who spend a little more.
So now we know the benefits of both free shipping and a WooCommerce free shipping progress bar, let’s get both added to your store.
How to add WooCommerce free shipping
This tutorial section will walk you through how to add free shipping to your WooCommerce store. Then we’ll set up your free shipping progress bar so you can make the most of your free shipping option.
Step 1: Set up a free shipping option for your WooCommerce store
There are a few ways to add free shipping to your WooCommerce store. One of the most popular methods is using the built-in free shipping settings with WooCommerce.
Here’s a step-by-step guide on how to do that:
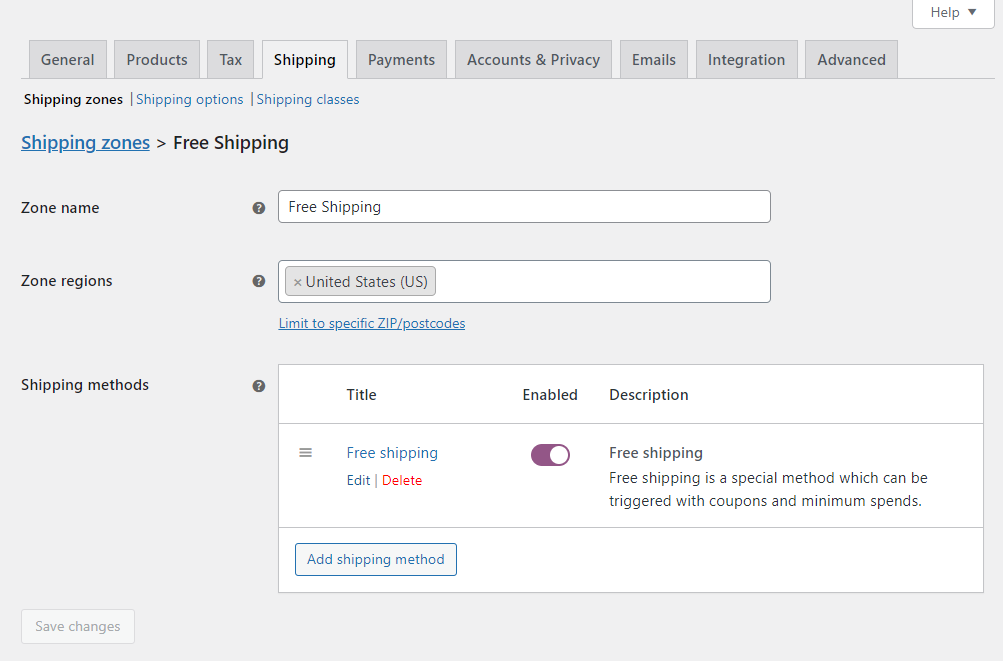
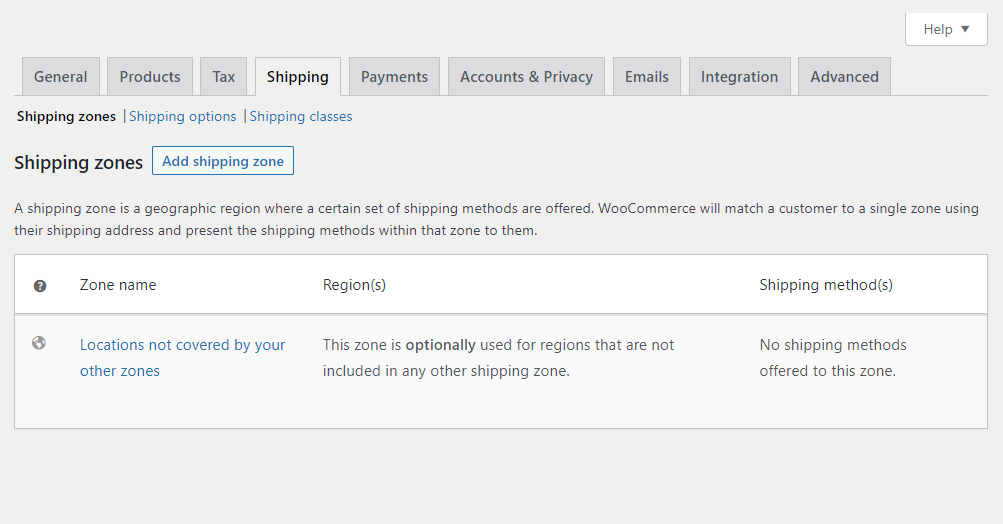
- From your WordPress dashboard menu, go to WooCommerce and click on the Shipping tab at the top of the page.

- Click the Add Shipping Zone button, and you’ll be taken to a new page.
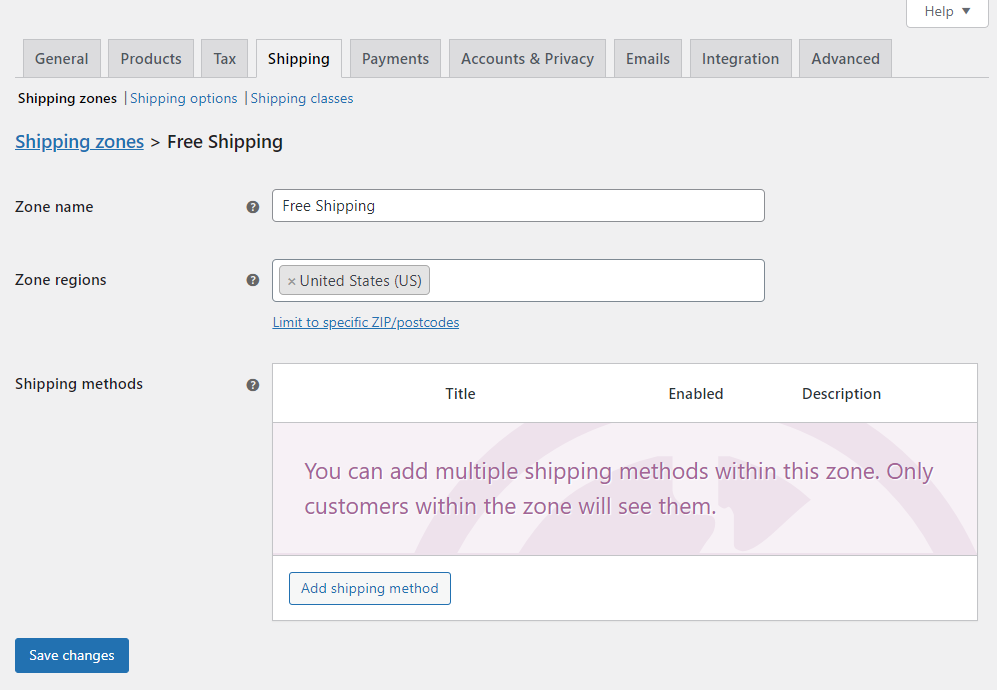
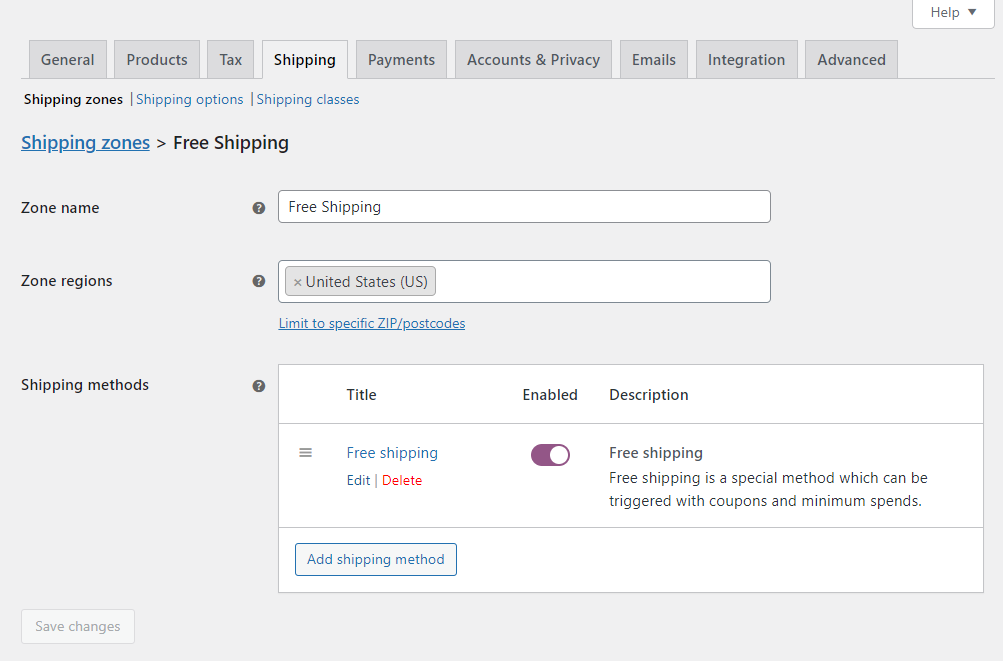
- Give your zone a title. In this case, we’ll call it Free Shipping.
- Next, select your Zone regions. If you want to restrict your free shipping zone to a specific country, or even postcode/ZIP, you can do that here.

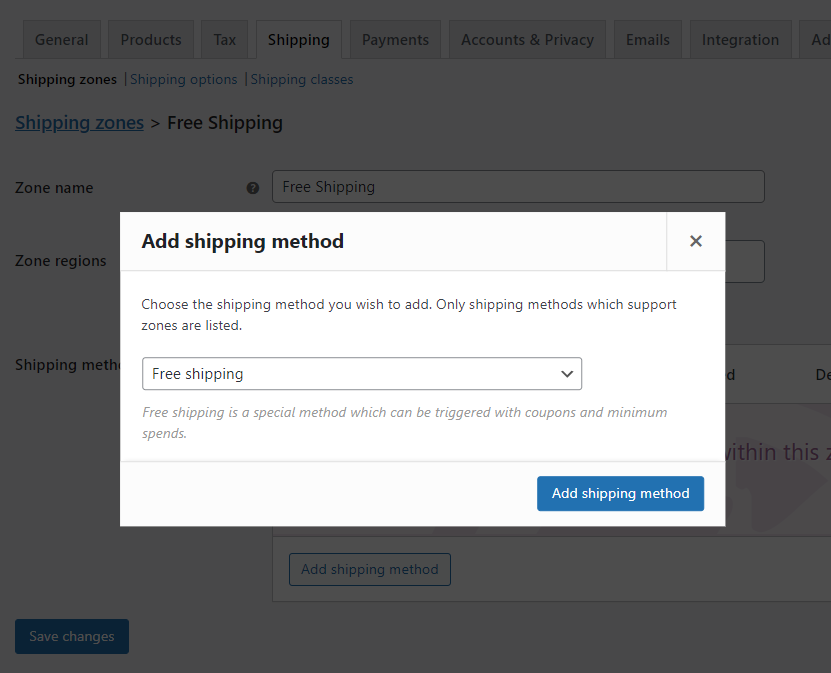
- Next, you’ll need to add your shipping method. Click the Add shipping method button. This will open a popup.
- Select Free shipping from the dropdown options.

- Next, you’ll be able to customize this further. Hover over Free shipping in the Shipping methods table and click Edit.

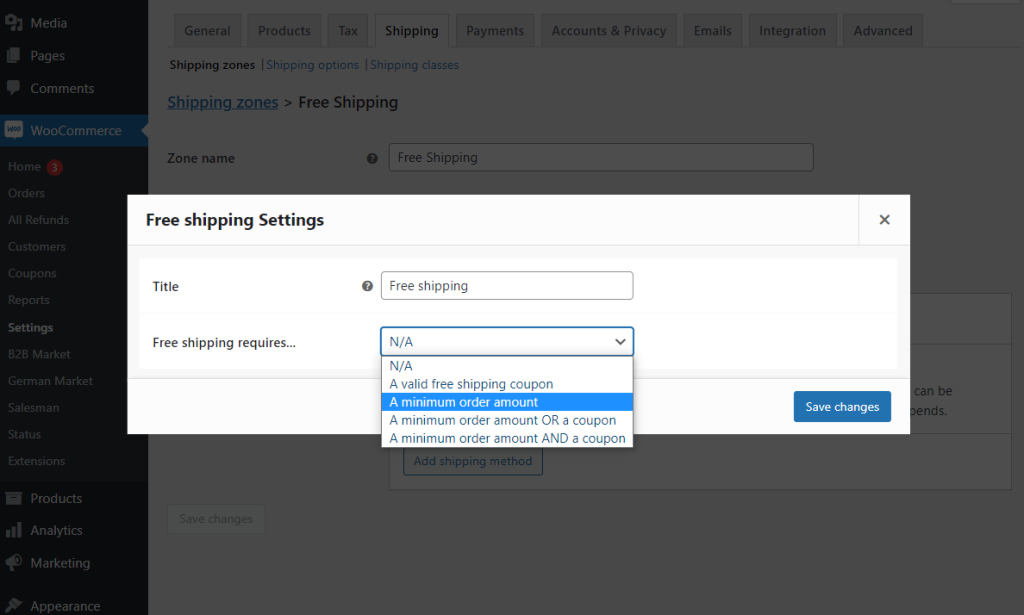
- Next to Free shipping requires, you’ll see a dropdown menu with some options that will only allow free shipping to kick in if the customer meets the following:
- A valid free shipping coupon – you’ll need to create a new coupon code in WooCommerce for this to work.
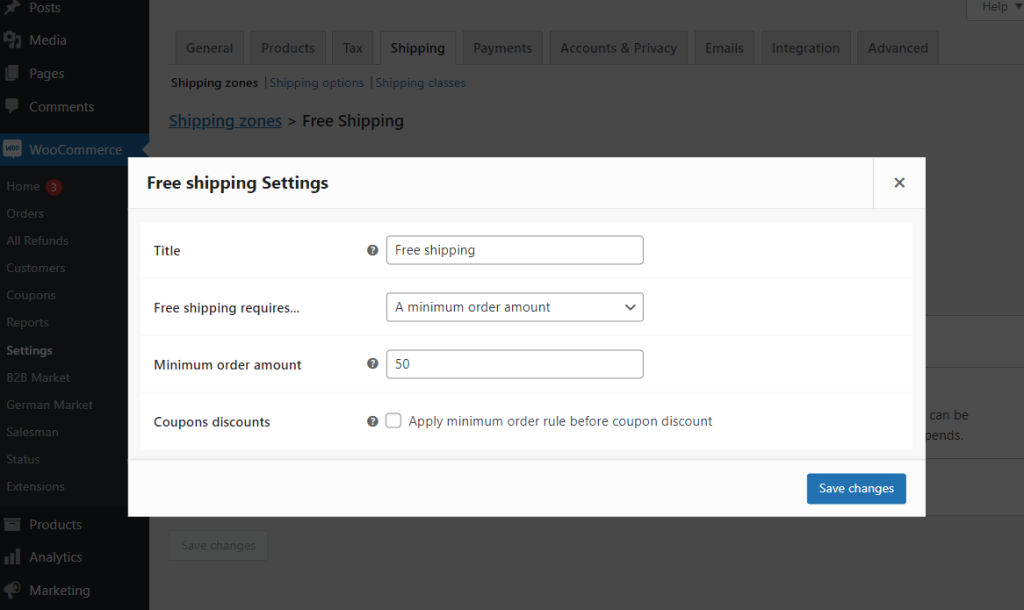
- A minimum order amount – this allows you to set a minimum amount customers have to spend before receiving free shipping. This is where the free shipping progress bar comes in (we’ll walk you through that in the next step).
- Minimum order amount OR a coupon and A minimum order amount AND a coupon.

- Pick which suits your store and enter any extra details you need to add. Then click the Save changes button.

Now we’ve created our free shipping option, let’s get the free shipping progress bar. We’ll do this with the help of the best WooCommerce loyalty plugin, Salesman.
Step 2: Add your free shipping progress bar
To add our free shipping progress bar, we’ll be using the plugin Salesman.
With Salesman, you’ll be able to add a free shipping progress bar to your cart page and any other site page using a shortcode. But Salesman isn’t limited to this one profitable feature.

You’ll also be able to implement a customer loyalty program with points, include sales countdowns to encourage customers to return, include cross-sells, a referral program, birthday discount coupons, and so much more.

This tool will boost your in-store marketing in just a few clicks, so let’s set it up.
Install the WooCommerce plugin Salesman
First, you’ll need to purchase Salesman from the MarketPress website: marketpress.com/salesman

Customer loyalty made easy
Features for customer loyalty with smart functions to increase usability and traffic. Selling easier than ever: Salesman.
- Go to Plugins > Add New > Upload plugin in the WordPress dashboard.
- Select the ZIP file you downloaded from your computer and install it.
- Enter your license key to activate Salesman when the installation is done. You’ll find the license key when you log in to your dashboard in the MarketPress account.
With Salesman installed, we can get going.
Create your free shipping progress bar
In the previous step, we set up free shipping and a threshold. So all we need to do now is get our free shipping bar up and running.
To do this, take the following steps:
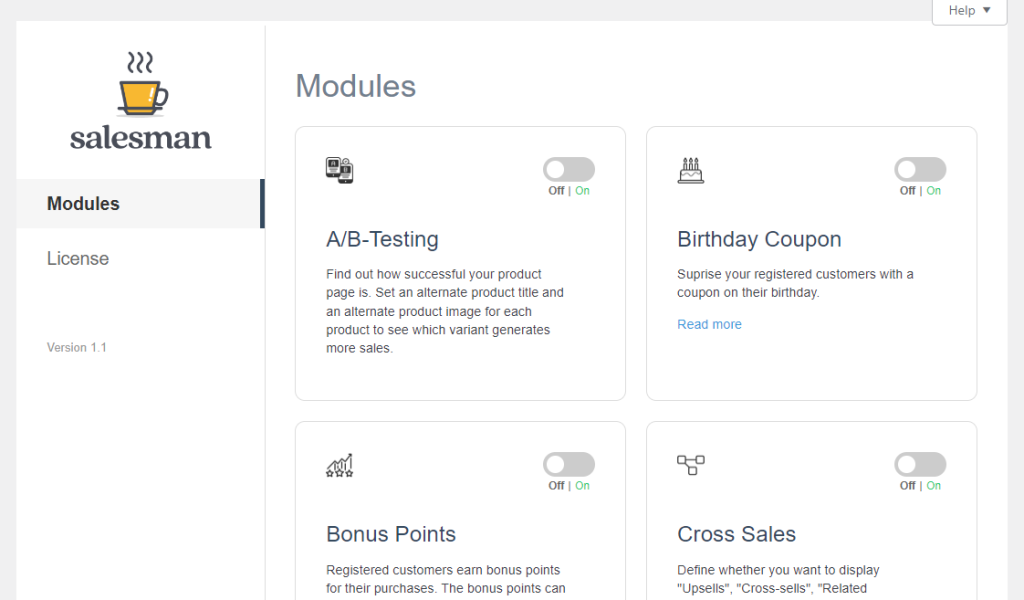
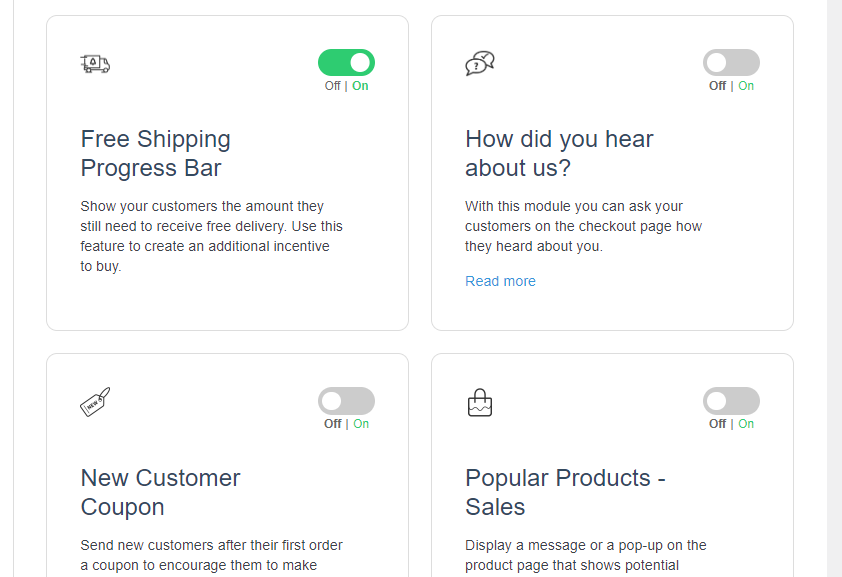
- From your WordPress dashboard, go to WooCommerce > Salesman.

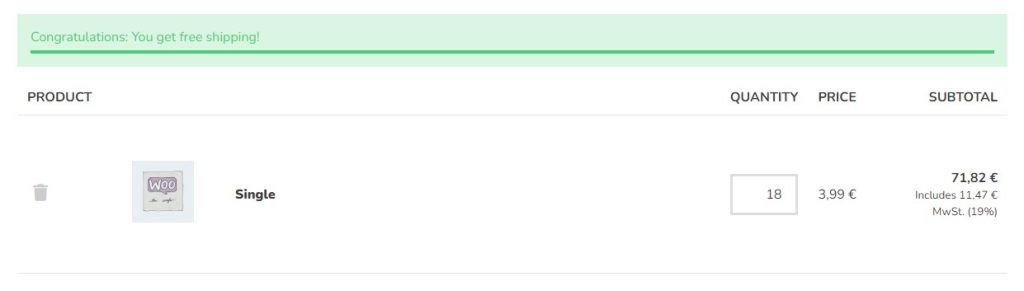
- Scroll down the page until you reach the Free Shipping Progress Bar module. Turn it on by clicking the toggle button.

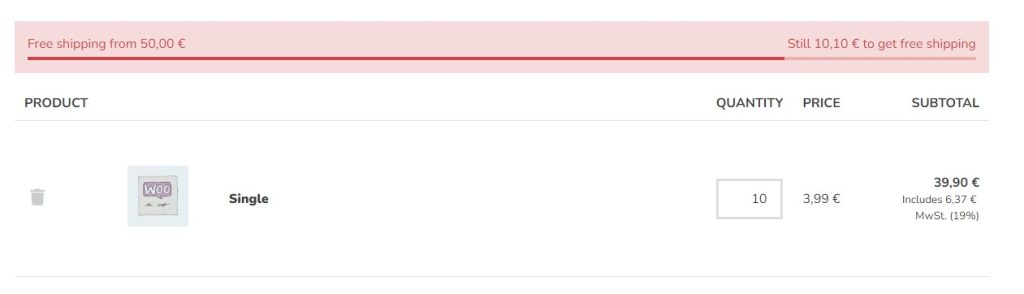
That’s it. Your progress bar is now active on your site. If you want to change the text or design of your progress bar, keep reading.
Step 3: Customize the WooCommerce free shipping progress bar
Your free shipping progress is now active, but you may want to customize it to suit your store. If so, take the following steps:
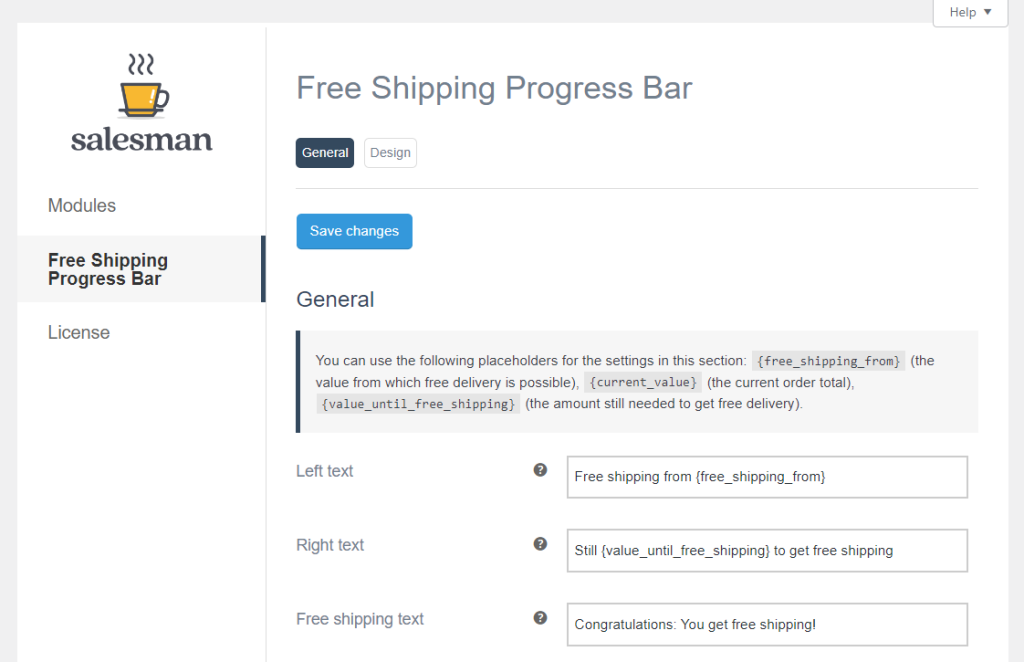
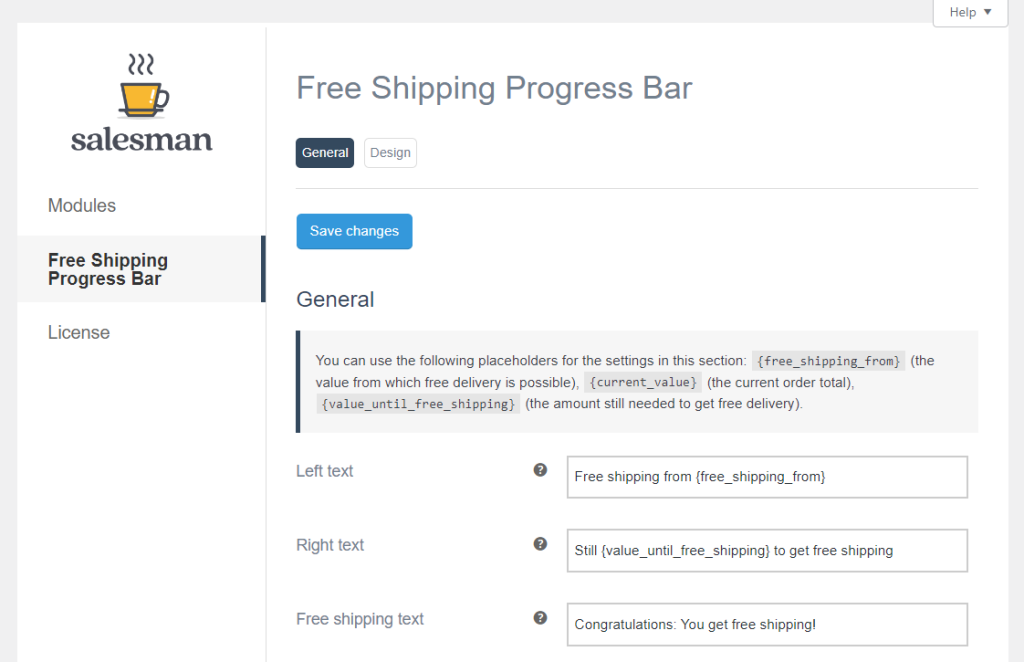
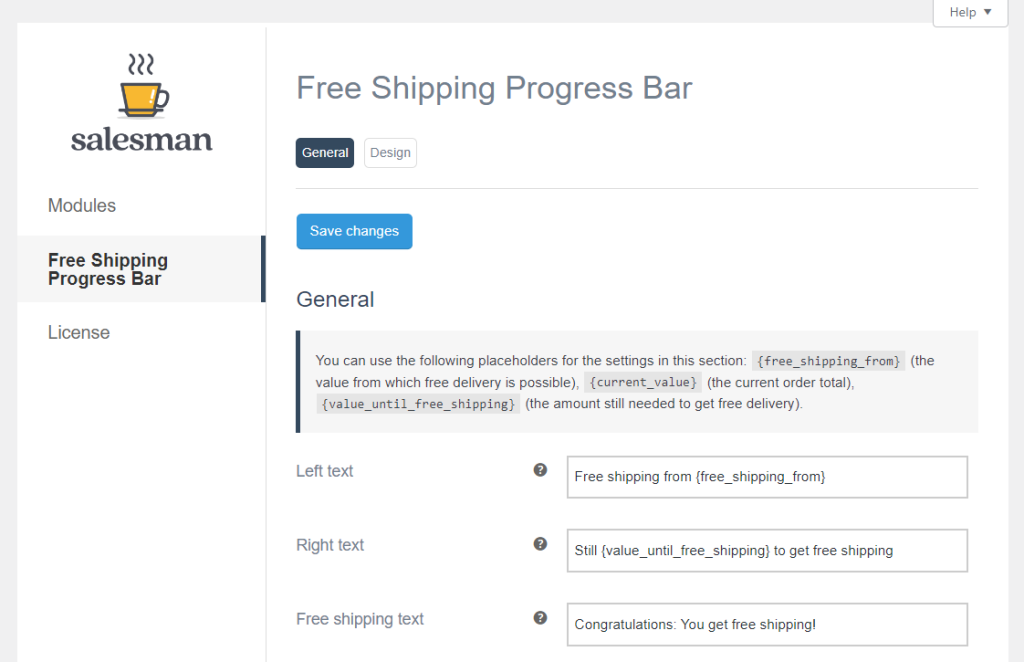
- Now you’ve activated the progress bar. You’ll see a Free Shipping Progress Bar link on the left. Click it, and you’ll be taken to a page where you can customize it.
- On the General page, you’ll be able to change the text within your progress bar. This is useful if you want to adjust the text to give customers more incentive or showcase your brand voice.

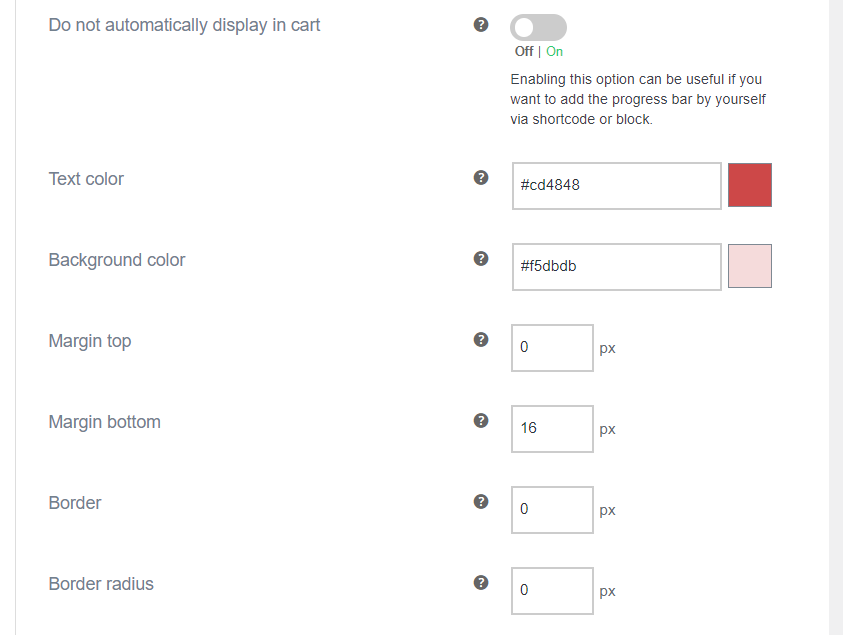
- The Design page allows you to change your free shipping progress bar’s look and feel. Here you’ll be able to customize everything from the text and background colors to the progress bar design and the success message.

- Once you’re happy with your changes, click the blue Save changes button.
(Optional) Step 4: Place your free shipping progress bar on any page
The free shipping progress bar that comes with Salesman will automatically show on the cart page. But if you’re looking to add it to other pages on your website, you can do so using either blocks, or shortcodes.
To do this, take the following steps:
- Go to WooCommerce > Salesman from your WordPress dashboard and click the Free Shipping Progress Bar link on the left.
- At the top of this page, you’ll see the shortcode [free_shipping_notice] and the name of a block you can use in the Gutenberg editor. Copy whichever you want to use.

- Then make your way to a page or post in WordPress and either paste in the shortcode or find the block you want to use.
- If you have coding knowledge, the shortcode can also be added to your theme’s template files or added to a page editor if you use one.
Add a free shipping progress bar to your WooCommerce store today
Adding a free shipping progress bar to your WooCommerce store can be a powerful tool for increasing conversions, customer engagement, and loyalty.
It provides customers with a clear visual representation of how close they are to earn free shipping. It can also motivate them to make more purchases or to spend more to qualify for free shipping.
Adding this to your WooCommerce store is now easier than ever with Salesman. Along with its other customer loyalty and in-store marketing features, this WooCommerce plugin will be an incredibly useful tool for boosting your store’s revenue.

Customer loyalty made easy
Features for customer loyalty with smart functions to increase usability and traffic. Selling easier than ever: Salesman.