E-Mail Designer für WooCommerce
Permalink Grundlagen E-Mail Designer für WooCommerce
Mit diesem Plugin erstellst du ohne jegliche Programmierung auf intuitive Art und Weise eigene E-Mail-Vorlagen für deinen WooCommerce-Shop. Als Basis dient das kostenlose Plugin WP-HTML-Mail. Somit funktioniert dein Template auch für E-Mails deiner WordPress-Webseite außerhalb von WooCommerce.
Permalink Installation
Wie gewohnt kannst du das Plugin als ZIP Datei direkt im Backend deiner Seite unter Plugins -> Installieren -> Plugin hochladen installieren. Alternativ besteht auch die Möglichkeit das ZIP-Archiv zu entpacken und per FTP in den Plugins-Ordner deiner WordPress-Installation zu laden. Danach kannst du es im Backend unter Plugins aktivieren. Zusätzlich zur WooCommerce-Erweiterung brauchst du noch das kostenlose Plugin WP-HTML-Mail aus dem WordPress-Repository.
Permalink Allgemeines E-Mail Template erstellen
Das allgemeine Template wird für all deine WordPress-Mails verwendet. Somit haben alles ausgehenden Nachrichten ein einheitliches Design.
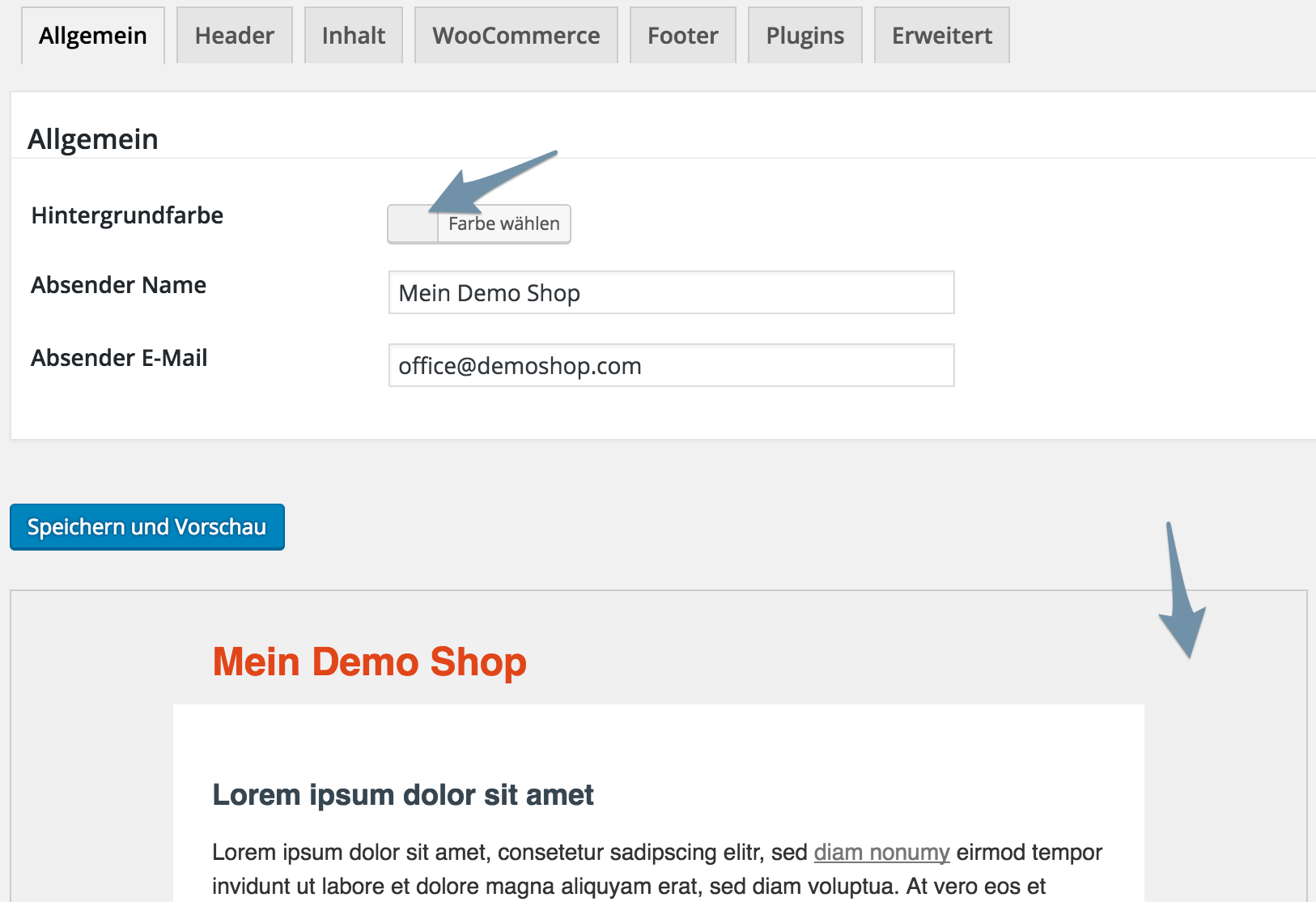
Gehe im WordPress Backend zu Einstellungen -> E-Mail Template. Auf dem Reiter Allgemein legst du die Hintergrundfarbe für deine E-Mails sowie den Absender fest. Die Änderung der Farbe siehst du sofort unterhalb in der Vorschau.

Permalink E-Mail Header
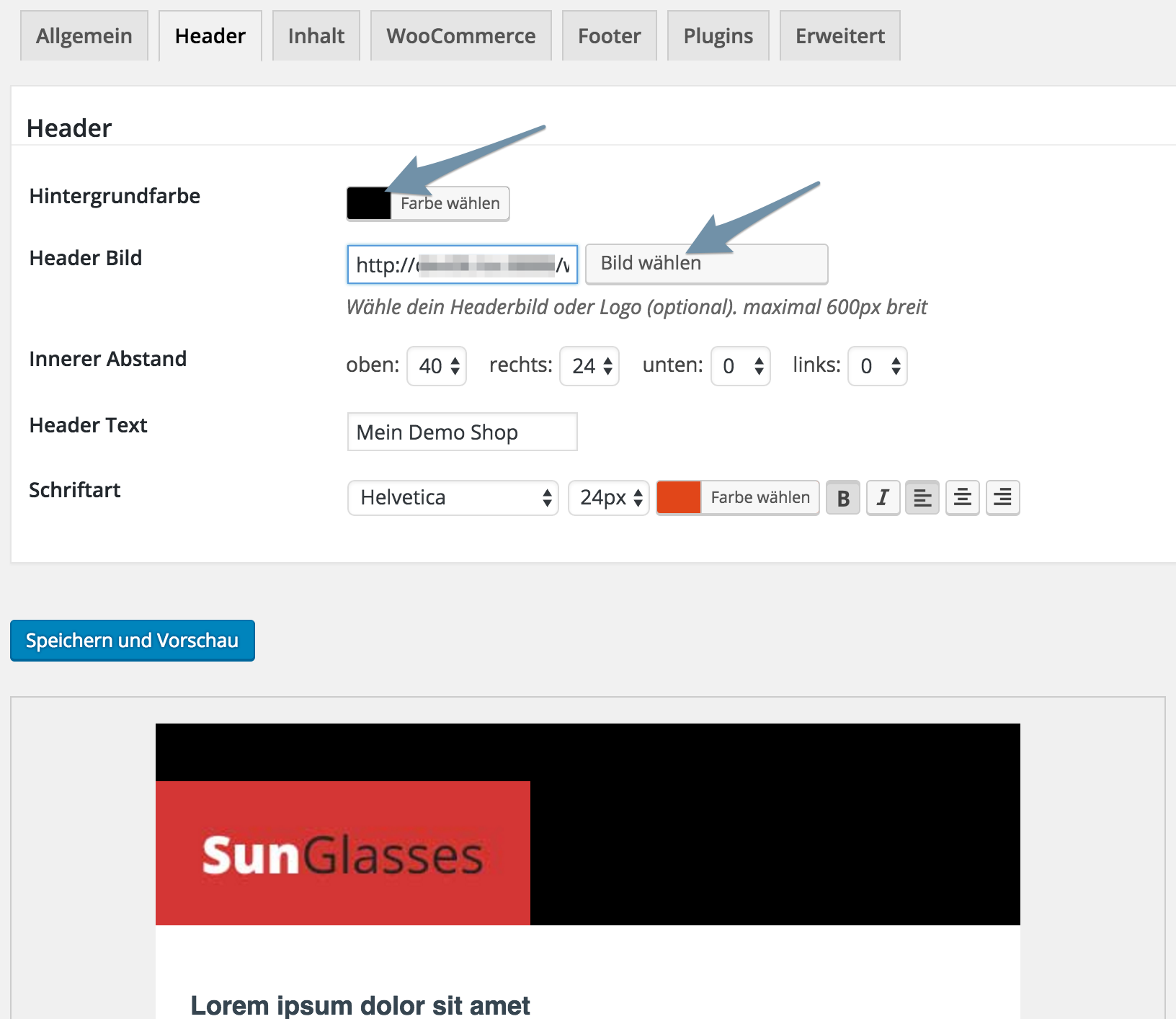
Auf dem nächste Reiter kannst du den Header deiner E-Mails anpassen. Mit Farben, einem Logo oder einer kompletten Header-Grafik hast du viele Möglichkeiten. Als Beispiel verwenden wir ein Logo, das wir linksbündig platzieren sowie eine passende Hintergrundfarbe. Mithilfe der Abstände können wir das Bild noch optimal platzieren.
Das Bild kannst du natürlich direkt aus der WordPress-Mediathek wählen. Den Header-Text solltest du ebenfalls anpassen, denn dieser wird angezeigt, wenn jemand in seinem E-Mail Programm die Bilder nicht anzeigt.

Permalink WordPress E-Mail Content formatieren
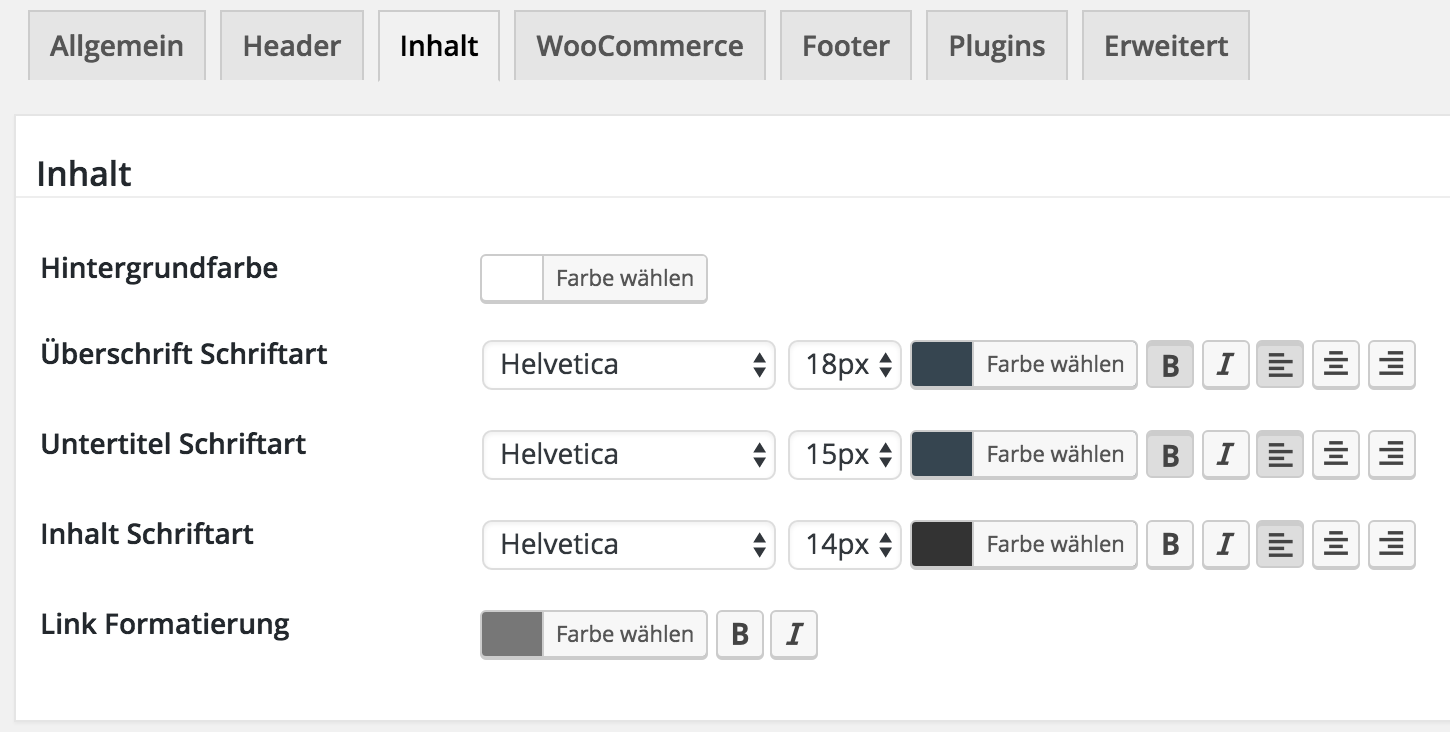
Um unabhängig vom Inhalt der E-Mails eine einheitliche Formatierung zu haben, legst du auf dem nächsten Reiter Schriften, Farben, die Ausrichtung usw. fest.

Permalink E-Mail Fußzeile anpassen
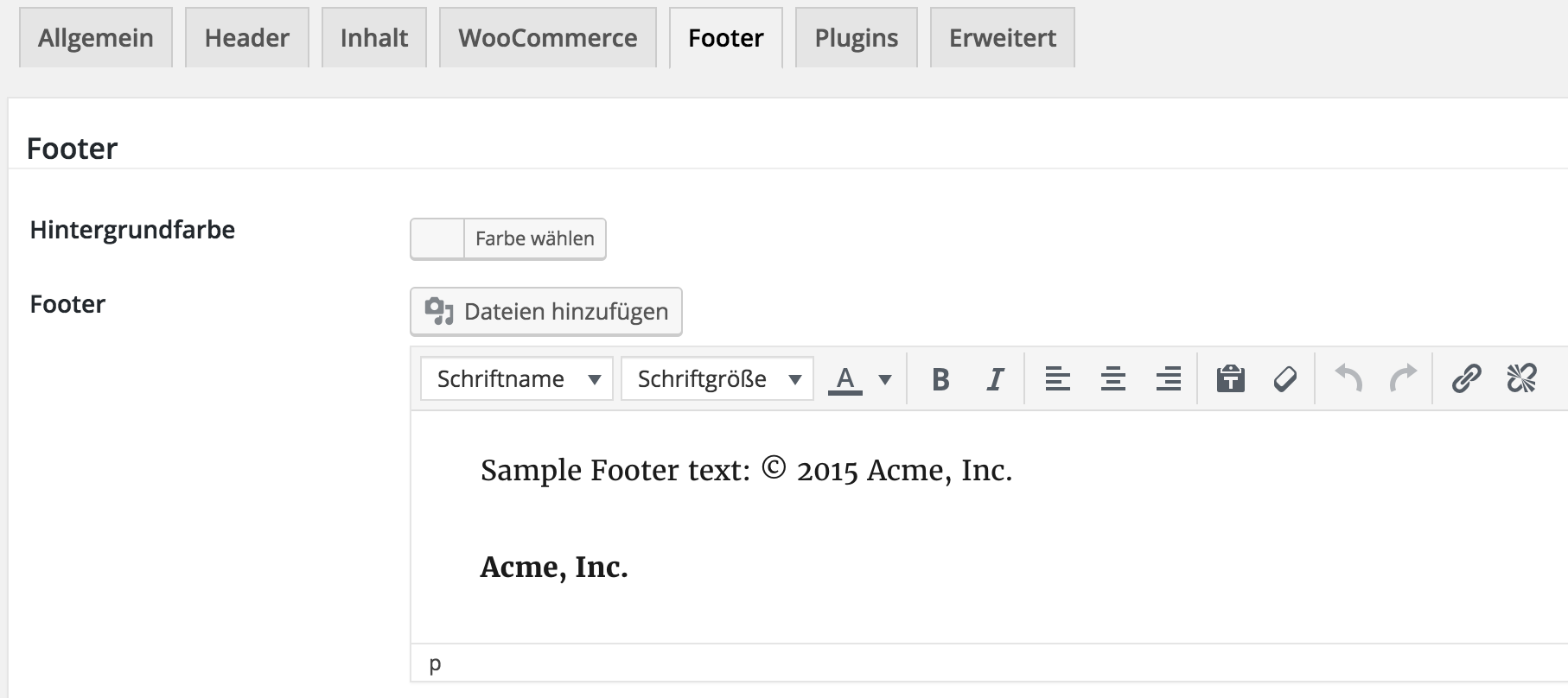
Wir überspringen nun den Reiter WooCommerce und vervollständigen zuerst unser allgemeines Template. In der Fußzeile kannst du deine Kontaktdaten, Links zu sozialen Netzwerken und noch viel mehr einfügen. Du hast dabei die volle Funktionalität des WordPress-Editors zur Verfügung.

Permalink WooCommerce E-Mails anpassen
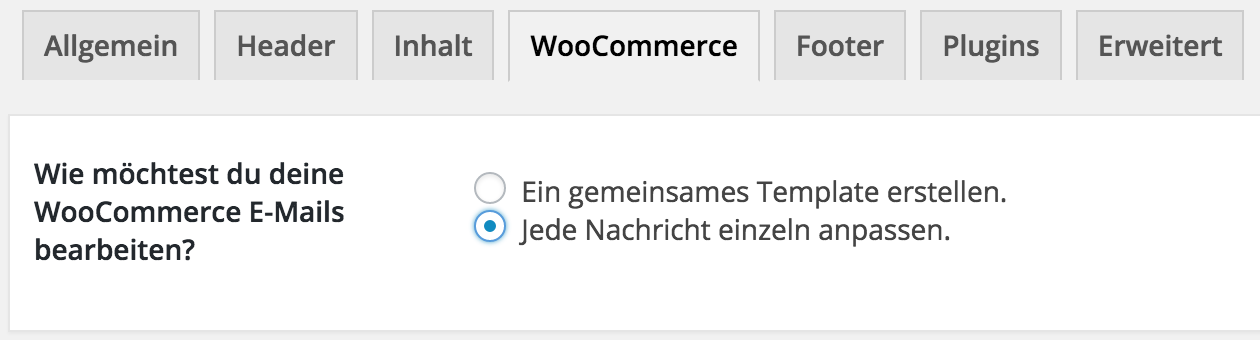
Für die Nachrichten, die direkt von WooCommerce gesendet werden, hast du zwei Möglichkeiten: Entweder du legst allgemeine Einstellungen fest, die dann auf alle Nachrichten angewendet werden, oder du passt jede Nachricht inklusive der Inhalte individuell an.

Variante 1 ist mit Sicherheit die schnellere und bedarf eigentlich keiner weiteren Erklärung. Solltest du dich für Variante 2 entscheiden, dann bekommst du eine Liste der verfügbaren E-Mails angezeigt. Klicke auf das Bearbeitungssymbol neben der Nachricht, die du anpassen möchtest. Im Beispiel wählen wir hier nun „Customer Processing Order“.
Der Großteil der Texte wird automatisch von WooCommerce übersetzt, somit ist deine E-Mails bereits einsatzbereit, du brauchst nur noch die gewünschten Änderungen vornehmen.

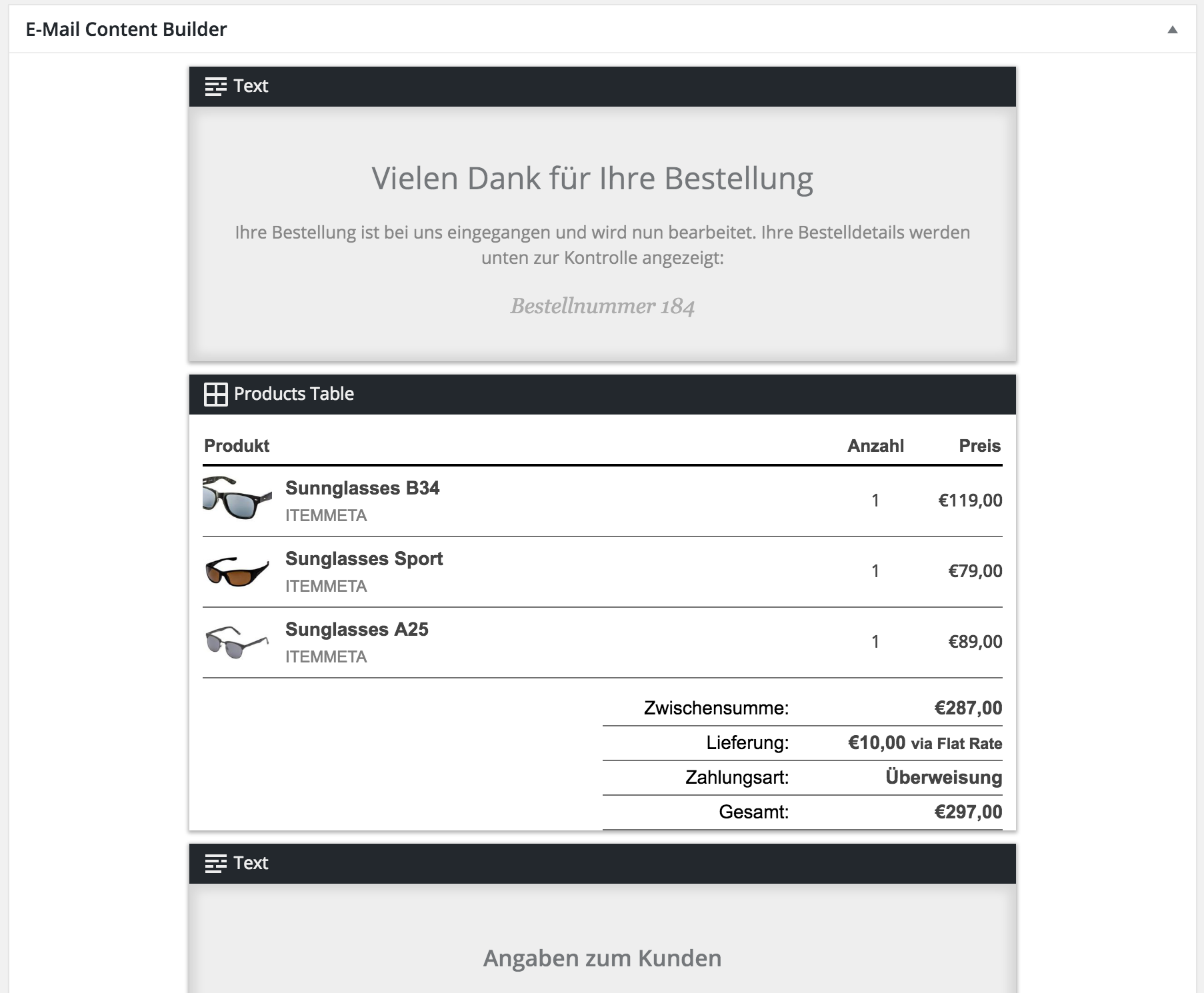
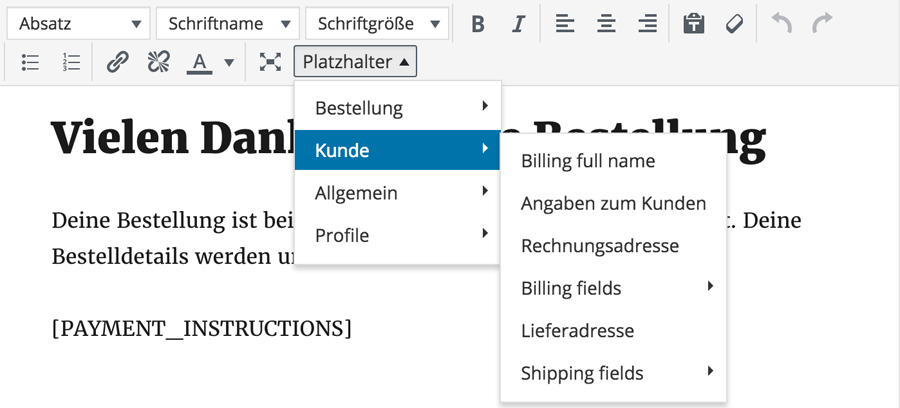
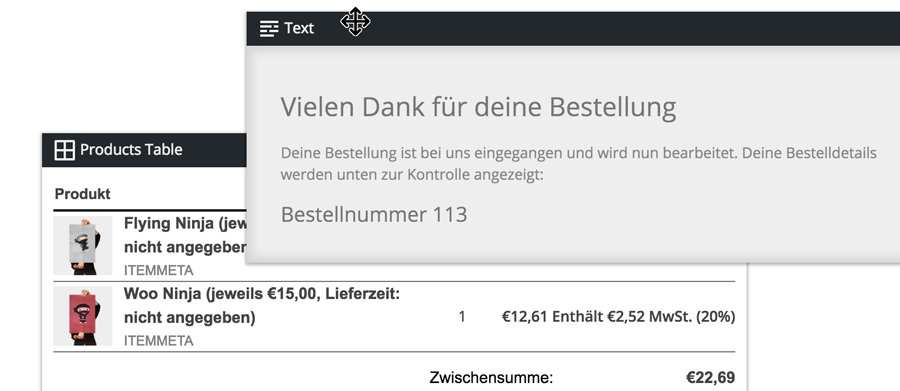
Klicke einfach direkt auf den Text, um einen Textblock zu bearbeiten. Der Inhalt öffnet sich dann im Editor. Dort kannst du Texte ändern, aber auch Platzhalter für Bestelldaten einfügen.

Um einzelne Elemente zu verschieben kannst du diese an der Titelleiste nehmen und an eine beliebige Position ziehen.

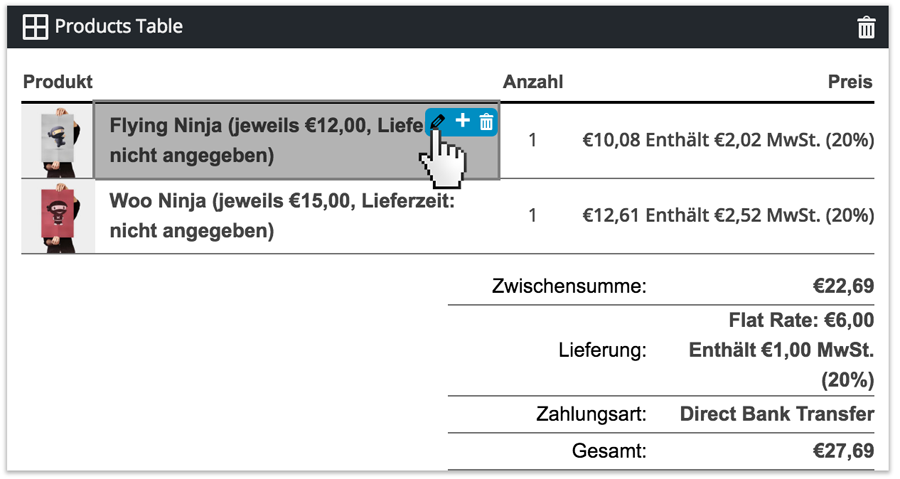
Auch die Produkttabelle lässt sich ganz einfach anpassen. Wenn du mit der Maus in ein Feld kommst, erhältst du ein paar Buttons eingeblendet. Mit diesen kannst du jede Spalte einzeln anpassen.

Wie eine normale WordPress Seite kannst du auch deine E-Mails mit dem Button „Aktualisieren“ speichern.